
The main goal of this article is to help you improve your English level. I will use Simple English to introduce to you the concepts related to software development. In terms of IT knowledge, it might have been explained better and more clearly on the internet, but remember that the main target of this article is still to LEARN ENGLISH.
Hi, I'm Tuan, a Full-stack Web Developer from Tokyo 😊. Follow my blog to not miss out on useful and interesting articles in the future.
I will keep a record of any issues I encounter while programming with Auth0.
Context
When creating web services or apps, it is common to use what is called IDaaS (ID as a Service: SaaS for user management functions). I often use Auth0 and AppID. Not only for user login/logout, but also for the troublesome online sign-up functions, they are provided as an API, and it is often left to them to manage the user. Especially when using Auth0 with Node.js, there is a dedicated library, and by using this, I was able to easily create a linked service.
I recently noticed that I couldn't log out properly when I was developing a service using Auth0. Previously I was able to log out with the following code, but although no errors were generated, I'm not sure if it was a session or a cookie, but the information remained and I couldn't log out (with the following code, the login information remains and it transitions to the top page).
app.get( '/auth0/logout', function( req, res ){
req.logout( function(){ // Log out
res.redirect( '/' ); // After logging out, move to the top page ('/')
});
});
Oh wow, I thought this code used to work before... so I looked into it more and it seems like the logout process changed in December 2021. Logout Redirects Migration Guide
Taking this into account, I have researched the current Auth0 logout implementation method, so I have listed it below.
Prepare to implement a log out
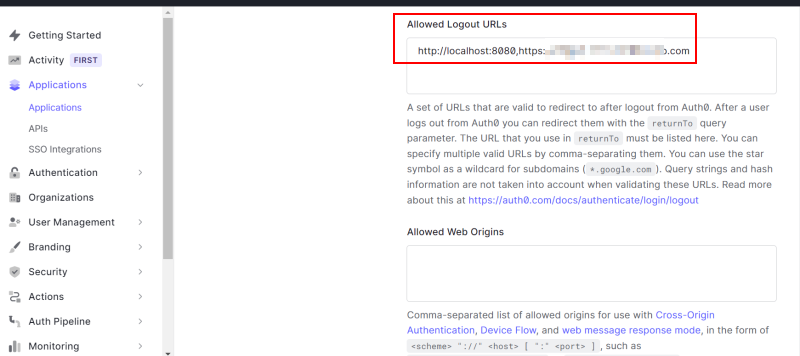
First, you need to register the URL of where you want to go after logging out in advance as a preparatory step when logging out with Auth0. This is the "Allowed Logout URLs" item in the Applications menu after logging in to Auth0, where you select the corresponding app:

You need to register the URL to which you will be redirected after logging out in advance, just like the callback URL. In my case, I used localhost during development, so I specified it as follows, combining it with the URL for production (https://xxxxx.xxxxxxx.com):
http://localhost:8080,https://xxxxx.xxxxxxx.com
We have now finished all the preparations needed to implement the logout process.
Implementing a log out feature
We have confirmed the current logout specification as follows. In conclusion, it seems that the client (browser) can log out correctly by making a GET request to https://(Auth0 domain)/v2/logout with the necessary parameters attached:
On the server-side program, it will be like this:
app.get( '/auth0/logout', function( req, res ){
req.logout( function(){ // Log out
//res.redirect( '/' ); // After logging out, move to the top page ('/')
res.redirect( 'https://(Auth0 domain)/v2/logout?client_id=(Auth0 client_id)&returnTo=http://localhost:8080' );
});
});
Of these, the Auth0 domain and Auth0 client ID can be confirmed/obtained at the same time when registering the application. Also, the logout process will be performed without the returnTo parameter, but the process will end as it is, so the returnTo parameter is essentially required. This parameter specifies the URL to which to transition after logging out. This URL must be included in the Allowed Logout URLs specified at the time of preparation (error if not included in the previously specified Allowed Logout URLs).
We have confirmed that this change will allow us to log out correctly. Phew...
And Finally
As always, I hope you enjoyed this article and learned something new. Thank you and see you in the next articles!
If you liked this article, please give me a like and subscribe to support me. Thank you. 😊
The main goal of this article is to help you improve your English level. I will use Simple English to introduce to you the concepts related to software development. In terms of IT knowledge, it might have been explained better and more clearly on the internet, but remember that the main target of this article is still to LEARN ENGLISH.