
The main goal of this article is to help you improve your English level. I will use Simple English to introduce to you the concepts related to software development. In terms of IT knowledge, it might have been explained better and more clearly on the internet, but remember that the main target of this article is still to LEARN ENGLISH.
Hi, I'm Tuan, a Full-stack Web Developer from Tokyo 😊. Follow my blog to not miss out on useful and interesting articles in the future.

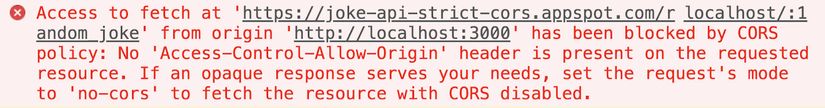
When you are writing code for an application, this bug can happen more often than it should. Every time it happens, people have the same reaction.

Fix one: install the Allow-Control-Allow-Origin plugin
To fix your problem quickly, you can install the moesif CORS extension. Once it is installed, click on the icon in your browser to turn it on. The label on the icon should change from "off" to "on".
Press the refresh button on your application and your API requests should work now! Yay!🎉
But the plugin fix is deceiving
The plugin can help you fix the problem on your own computer, but it won't work for other people who use your application. It wouldn't be a good idea to ask them to install the plugin. We need to find a better solution, so let's think about some questions.
Why was the CORS error there in the first place?
The same-origin policy prevents malicious websites from accessing the cookies associated with other domains.
The same-origin policy is a security measure that browsers use to protect you from cyber attacks. It stops malicious websites from taking advantage of the cookies stored in your browser to access information from other websites.

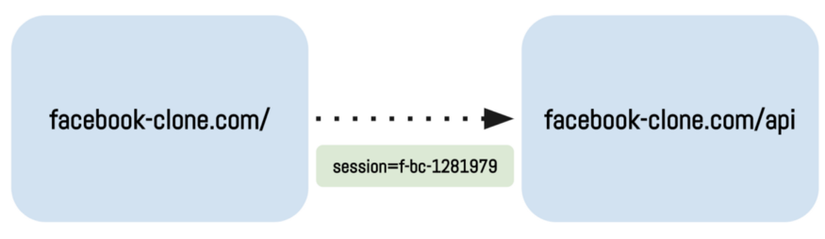
Every time you come back to the facebook-clone.com tab, you don't have to sign in again! It's like magic! The website remembers you and you can just keep on clicking around the app.
Uh oh! You clicked on a tricky popup ad and now you're in trouble! You've been taken to a website called evil-site.com and your browser has automatically given it all your cookies! That's not good!

The bad guys tricked your browser into giving them access to your account on facebook-clone. It's like they tricked your browser into giving them the key to your house!
The browser is like a hawk, ready to swoop in and protect us from evil-site. It won't let evil-site do anything bad, and it will give it a big "NO!" 🕶️
How does the same-origin policy work under the hood?
The browser is like a detective, checking to make sure the web application and server are who they say they are. It looks at the combination of the website's address, the the hidden port number and the type of connection (like https). For example, if you go to www.facebook-clone.com, the detective looks at the address, the the hidden port number (443) and the type of connection (https) to make sure everything is in order.
When you want to get something from a website, your browser sends a special message to the website that tells it where you're from. It's like when you go to a store and you have to show your ID to prove you're old enough to buy something. For example, if you're trying to get something from a website running on localhost:3000, your browser will send a special message that looks like this.
Origin: [http://localhost:3000](http://localhost:3000)
The server is like a bouncer at a party. It's checking to see if it's okay for certain people to come in. It looks at the special request and then sends back a response header. This header has a key called Access-Control-Allow-Origin that tells the server which people are allowed in. It can either be really strict and only let one person in, or it can be more relaxed and let lots of people in.
Access-Control-Allow-Origin: [http://localhost:3000](http://localhost:3000)
The server can open the gates wide and say "anyone can come in!" so all the domains can get what they need.
Access-Control-Allow-Origin: \*
Once the browser gets the info back, it checks to see if the website matches the one the server said it should. If it doesn't, the browser gets mad and won't let the request go through - like a bouncer at a club!
Did the plugin “fix” it?
In short, no. The access-control-allow-origin plugin is like a magic trick that makes the browser think it can do something it normally can't. It's like a wizard waving a wand and saying "Abracadabra!" and poof, the browser can do something it couldn't do before.
It's okay to keep this plugin on while you're working on your project. Basically, the server will tell the browser what website it can talk to. So if you want the browser to talk to your local project, then you should use this plugin!
If you're using someone else's stuff, the plugin won't help. You don't want your users to have to install a plugin just to use your stuff. That would be silly!
Fix two: send your request to a proxy
You don't try to trick your browser by installing a plugin - that's naughty! But you can control the address that your web app's API requests go to - that's much more fun!
It's like having a middleman between you and the server. The cors-anywhere proxy server is like a bouncer at a club, it adds a special header to the request so the server will let you in and give you the data you want. It's like a secret password that unlocks the door to the server's data!
It works like this. Say your frontend is trying to make a GET request to:
https://joke-api-strict-cors.appspot.com/jokes/random
But this api does not have a Access-Control-Allow-Origin value in place that permits the web application domain to access it. So instead, send your GET request to:
https://cors-anywhere.herokuapp.com/https://joke-api-strict-cors.appspot.com/jokes/random
The proxy server receives the https://joke-api-strict-cors.appspot.com/jokes/random from the url above. Then it makes the request to get that server’s response. And finally, the proxy applies the Access-Control-Allow-Origin: * to that original response.
This solution is awesome! It's like you're using a secret loophole to get around the rules. It's like you're telling the browser, "Hey, I'm talking to another server, so you don't have to worry about the same origin policy!"
The bad news is that using this proxy can make your apps feel like they're moving in slow motion! It takes a while for the proxy to give you an answer.
This brings us to a final, even better approach.
Fix three: build your own proxy
If you're having trouble getting around the same origin policy, why not build your own proxy? That way, you don't have to worry about sharing with other people and you can make sure you have enough resources to get the job done. Plus, you don't have to worry about any delays!
Let's make a special server that will get us a funny joke! All we need to do is write a few lines of code using something called Node.js and Express. Then, we can get a random joke from a website called (https://joke-api-strict-cors.appspot.com/random_joke. Let's get coding!
const express = require('express');
const request = require('request');
const app = express();
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
next();
});
app.get('/jokes/random', (req, res) => {
request(
{ url: 'https://joke-api-strict-cors.appspot.com/jokes/random' },
(error, response, body) => {
if (error || response.statusCode !== 200) {
return res.status(500).json({ type: 'error', message: err.message });
}
res.json(JSON.parse(body));
}
)
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(`listening on ${PORT}`));
This is like a game of telephone! The proxy is like the first person in the game. It talks to another server and asks for a random joke. Then, it passes the joke back to the original requester, like the last person in the game. The middleware is like a special rule that lets the proxy talk to the other server, even though they're on different domains.
Conclusion
The CORS error can be a real pain for frontend developers. But once you understand why it's there - to protect us from bad guys trying to do bad things - it's not so bad.
Finally, with these changes, you won't have to worry about seeing that red CORS error in your browser console logs ever again. You'll be able to take out the plugin or a proxy and shout "Yippee!"

And Finally
As always, I hope you enjoyed this article and learned something new. Thank you and see you in the next articles!
If you liked this article, please give me a like and subscribe to support me. Thank you. 😊
The main goal of this article is to help you improve your English level. I will use Simple English to introduce to you the concepts related to software development. In terms of IT knowledge, it might have been explained better and more clearly on the internet, but remember that the main target of this article is still to LEARN ENGLISH.