
この記事の主な目的は、日本語レベルを上げるのを手伝うことです。ソフトウェア開発に関連する概念や知識なとを紹介するために簡単な日本語を使います。ITの知識に関しては、インターネット上でもっとよく説明されているかもしれませんが、この記事の主な目標はまだ日本語を学ぶことです。
こんにちは、私はトゥアンと申します。東京からフルスタックWeb開発者です。 将来の有用で面白い記事を見逃さないように、私のブログをフォローしてください。
ストラテジーパターンは、特定のタスクに対する代替アルゴリズム(またはストラテジー)をカプセル化します。これにより、メソッドがランタイムで他のメソッド(ストラテジー)に置き換えられ、クライアントが気づかないままに、メソッドを切り替えることができます。基本的に、ストラテジーは交換可能なアルゴリズムグループです。
ストラテジーの使用
異なるソーティングアルゴリズムのパフォーマンスを数値の配列にテストしたいと思う場合、シェルソート、ヒープソート、バブルソート、クイックソートなどがあります。これらのアルゴリズムにストラテジーパターンを適用することで、テストプログラムはすべてのアルゴリズムをループして、ランタイムで変更して配列に対する各アルゴリズムをテストすることができます。ストラテジーが機能するためには、すべてのメソッドシグネチャが同じである必要がありますので、クライアントプログラムがそれに気づかないままに変更することができます。
JavaScriptでは、拡張可能なフレームワークを構築する際のプラグインメカニズムとして、ストラテジーパターンが広く使用されています。これは非常に効果的なアプローチです。詳細については、Dofactory JSをチェックしてください。
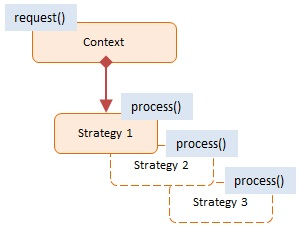
ダイアグラム

パターンに参加するオブジェクトは次のとおりです:
Context:例としてのコードでは、Shipping:- 現在のストラテジーオブジェクトへの参照を維持します。
- クライアントがストラテジー計算を要求するためのインタフェースをサポートします。
- クライアントがストラテジーを変更することを許可します。
Strategy:例としてのコードでは、UPS、USPS、Fedexがストラテジーインタフェースを使用してアルゴリズムを実装します。
例
この例では、商品の注文が倉庫から顧客に送られる必要があります。複数の配送会社を評価して最良の価格を決定する必要があります。これは、顧客が配送オプションを選択し、選択された戦略が配送予想費用を返すショッピングカートで有用です。
配送はコンテキストであり、UPS、USPS、Fedexの3つの配送会社は戦略です。配送会社(戦略)は3回変更され、各回配送費用を計算します。実際のシナリオでは、calculateメソッドは配送業者のWebサービスに呼び出す可能性があります。最後に、異なる費用を表示します。
var Shipping = function () {
this.company = "";
};
Shipping.prototype = {
setStrategy: function (company) {
this.company = company;
},
calculate: function (package) {
return this.company.calculate(package);
},
};
var UPS = function () {
this.calculate = function (package) {
// calculations...
return "$45.95";
};
};
var USPS = function () {
this.calculate = function (package) {
// calculations...
return "$39.40";
};
};
var Fedex = function () {
this.calculate = function (package) {
// calculations...
return "$43.20";
};
};
function run() {
var package = { from: "76712", to: "10012", weigth: "lkg" };
// the 3 strategies
var ups = new UPS();
var usps = new USPS();
var fedex = new Fedex();
var shipping = new Shipping();
shipping.setStrategy(ups);
console.log("UPS Strategy: " + shipping.calculate(package));
shipping.setStrategy(usps);
console.log("USPS Strategy: " + shipping.calculate(package));
shipping.setStrategy(fedex);
console.log("Fedex Strategy: " + shipping.calculate(package));
}
run();
// Results:
// UPS Strategy: $45.95
// USPS Strategy: $39.40
// Fedex Strategy: $43.20
最後
いつもお世話になっています。この記事を楽しんで、新しいことを学べたら嬉しいです。
今度の記事でお会いしましょう!この記事が気に入ったら、私を応援するために「LIKE」を押して登録してください。ありがとうございました。
この記事の主な目的は、日本語レベルを上げるのを手伝うことです。ソフトウェア開発に関連する概念や知識なとを紹介するために簡単な日本語を使います。ITの知識に関しては、インターネット上でもっとよく説明されているかもしれませんが、この記事の主な目標はまだ日本語を学ぶことです。