
この記事の主な目的は、日本語レベルを上げるのを手伝うことです。ソフトウェア開発に関連する概念や知識なとを紹介するために簡単な日本語を使います。ITの知識に関しては、インターネット上でもっとよく説明されているかもしれませんが、この記事の主な目標はまだ日本語を学ぶことです。
こんにちは、私はトゥアンと申します。東京からフルスタックWeb開発者です。 将来の有用で面白い記事を見逃さないように、私のブログをフォローしてください。
この記事は、JavaScriptを勉強しているときに、みんながNode.jsを前提に話を進めるのを見かけると、「Node.jsってWebサーバじゃないの? なんでインストールしなきゃいけないの? なんでみんな使ってるの?」という疑問を持つ人がいるかもしれないということを考えて書かれています。その疑問を解消することを目的としています。
基礎:JavaScriptの特徴
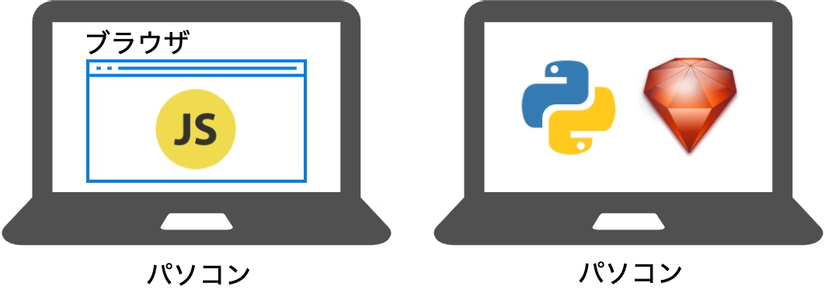
まずは、JavaScriptと他のプログラミング言語の違いを理解する必要があります。JavaScriptは、ChromeやFirefoxなどの「ブラウザ上」で動作するプログラミング言語です。一方、PythonやRubyなどの一般的なプログラミング言語は、通常「パソコン上」

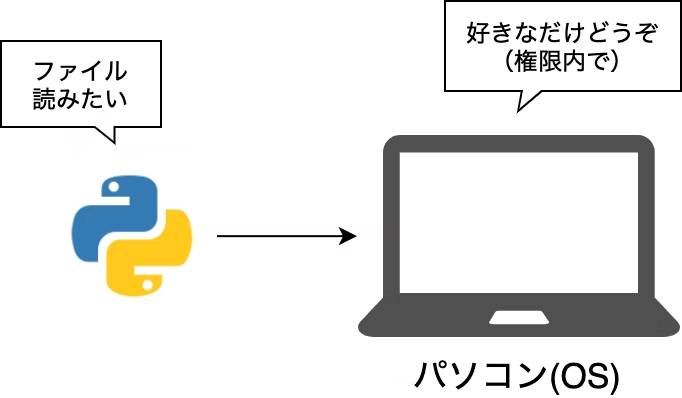
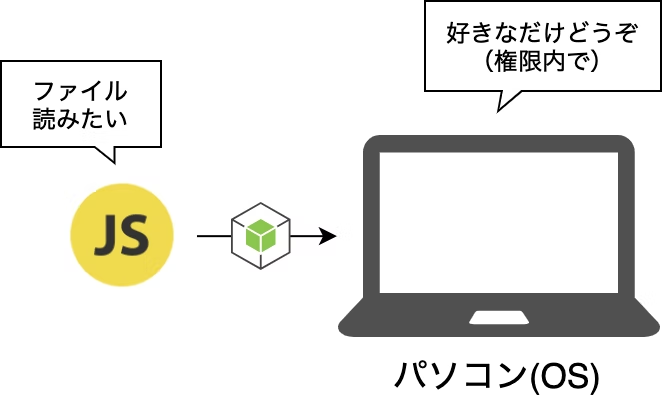
パソコン上で動作するアプリケーション(PythonやRubyなど)が、OSの機能(ファイルの読み書きやネットワーク通信など)にアクセスできるかどうかが、その違いとなります。

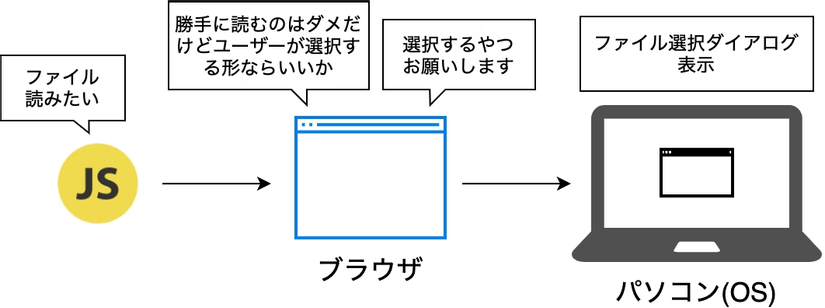
パソコンにアクセスしただけで、勝手にパソコン上のファイルを読み書きしたり、消したりする可能性があるので、ブラウザ上で動作するプログラム(JavaScript)がOSの機能へアクセスできないようになっています。
しかし、OSの機能へ全くアクセスできないと不便なので、ブラウザが限定的にOSの機能へのアクセスを仲介してくれています。その仲介で、カメラやマイクへのアクセスもできるようになり、Web会議などができるようになりました。

Node.jsって何者?
Node.jsというのは、ブラウザ上でしか動かなかったJavaScriptを、パソコン上で動かせるようにするツールです。

Node.jsは、WindowsにPythonをインストールすると「python.exe」ができるように、インストールすると「node.exe」というJavaScriptを実行するアプリケーション(JavaScript実行環境)ができます。Node.jsを使うと、JavaScriptでOSの機能にアクセスして、ブラウザ上ではできなかった自由なファイルの読み書きやネットワーク通信などを行うことができます。

Node.jsは、Webアプリケーションだけでなく、他の種類のアプリケーションを作成するためにも使えます。例えば、コマンドラインツールやデスクトップアプリケーションなどを作成することができます。
Node.jsはサーバサイドのJavaScript実行環境?
Node.jsは、Webサーバを構築するために設計されたJavaScriptの実行環境です。そのため、「サーバサイドのJavaScript実行環境」という紹介がよくされます。しかし、現在では、Node.jsを使って「ブラウザで実行するJavaScript」を開発するための環境としても利用されています。つまり、Node.jsは「サーバサイドのJavaScript実行環境」としても「クライアントサイドJavaScriptの開発環境」としても利用されているということです。
npmって何者?
Node.jsを使うときに便利なツール、npmがあります。npmはPythonのpipやRubyのgem(RubyGems)、Debianのapt、MacのHomebrew、Rustのcargoなどと同じようなものです。
yarnというのもありますが、npmと同じことができるので大丈夫です。「パッケージ」というのはライブラリやフレームワークのことで、VueやReact、webpack、jQueryなどのことです。
Node.jsで使いたいライブラリがある場合、npmを使ってインストールするので、jsファイルをダウンロードしてきて<script src="xxx.js"></script>とか書く必要はありません。
Node.jsってなんでみんな使ってるの?
JavaScriptを使えるようになったNode.jsを使って、クライアントサイドのプログラムを書いたり、Webアプリケーションやモバイル/デスクトップ用のアプリケーションを作ることができるようになりました。
目的1. 新しい仕様のJavaScriptまたはTypeScriptでクライアントサイドのプログラムを書きたい

JavaScriptの新しい仕様(ES2015以降)を使うためには、Babelを使って変換したり、Node.jsを使って環境を整える必要があります。TypeScriptについては割愛します。
JavaScriptの最新仕様(ES2015以降)は、至る所で解説されています。それらを使うためには、Babelを使って変換したり、Node.jsを使って環境を整える必要があります。TypeScriptについては今回は話しません。
目的2. Webアプリケーションを作りたい
Ruby + RailsやPython + Djangoなどで作るようなWebアプリケーションをNode.jsで作ることも可能です。
この場合の対応する項目を表で書くと
| 実行環境 | 言語 | Webフレームワーク |
|---|---|---|
| Ruby | Ruby | Ruby on Railsなど |
| Python | Python | Djangoなど |
| Node.js | JavaScript | Expressなど |
となります。
Node.jsは、大量の同時接続をさばけるようなネットワークアプリケーションを構築するために設計されたプログラミング言語です。
Node.jsは、Webサーバとしての役割を受け持ち、HTTPリクエストを受け取り、処理をしてくれます。
一般的なWebサーバ(Apacheやnginx)の代わりにNode.jsを使うことができますが、Node.jsだけでは機能が足りないので、Apacheやnginxをリバースプロキシとして置く構成が多いです。
JavaScriptしかできない人はNode.jsを選ぶように言われるかもしれませんが、Node.jsを勉強する労力と、他のプログラミング言語を勉強する労力はあまり変わらないので、言語にとらわれずに特徴をよく調べてから選択するのがいいでしょう。
目的3. モバイル/デスクトップ用のアプリケーションを作りたい
Node.jsを使えば、モバイルアプリケーションやデスクトップアプリケーションを作ることができます。モバイルアプリケーションの場合は、React Nativeというフレームワークを使いますが、デスクトップアプリケーションの場合は、Electronというフレームワークを使います。
Electronは、JavaScript、HTML、CSSを使ってデスクトップアプリケーションを作成するためのフレームワークです。
Electron
https://www.electronjs.org/

JavaScriptはウェブサイトを作るための言語で、UI(ユーザーインターフェース)を操作するのによく使われます。そのため、UIを構築するためのライブラリやフレームワークが充実しています。その財産を活用することで、ウェブサイトと同じようなUIを作ることができるのは大きなメリットです。
また、Electronを使えば、WindowsやMac、LinuxなどのOSの機能を扱うアプリケーションを作ることができます。さらに、Electronを使えば、同じコードでWindowsやMac、Linuxなどのプラットフォームで動くアプリを作ることができます。
Visual Studio Code、Slack、Discord、Twitch、Skypeなどのデスクトップアプリは、このElectronを使って作られています。
目的4. その他
Node.jsは、ウェブサイトのアセットをバンドル(webpack)するため、SassをCSSに変換(node-sass)するため、テストツール(Jest)やコード検証ツール(ESLint)を使うため、開発用の簡易Webサーバ(webpack-dev-server)をローカルで立てるため、静的サイトをビルド(Gatsby)するためなど、様々な用途で使われています。
結論
Node.jsはJavaScriptに大きな可能性をもたらしました。他のプログラミング言語と比べて設計が甘いと言われるJavaScriptですが、多くの人が使用しているため、ライブラリなども含めて急速に進化しています。そのため、今の時代に生まれて、このスリリングなJavaScriptの進化の波に乗れるのはワクワクできて楽しいことです。Node.jsをインストールしなければならないのは、ES2015を書きたいだけなのになぜなのかという疑問を解消するためです。
最後
いつもお世話になっています。この記事を楽しんで、新しいことを学べたら嬉しいです。
今度の記事でお会いしましょう!この記事が気に入ったら、私を応援するために「LIKE」を押して登録してください。ありがとうございました。
この記事の主な目的は、日本語レベルを上げるのを手伝うことです。ソフトウェア開発に関連する概念や知識なとを紹介するために簡単な日本語を使います。ITの知識に関しては、インターネット上でもっとよく説明されているかもしれませんが、この記事の主な目標はまだ日本語を学ぶことです。