
Mình là TUẤN hiện đang là một Full-stack Developer tại Tokyo 😉. Nếu bạn thấy Blog này hay xin hãy cho mình một like và đăng ký để ủng hộ mình nhé 😊.
Bài này mình sẽ chụp hình chứ không copy code bỏ vào bài viết. Để các bạn có cơ hội gõ lại thay vì copy paste. Có thể khi các bạn đọc qua sẽ có lúc không hiểu nhưng chỉ cần gõ lại và debug là hiểu ngay. Bạn nào lười setup debug trong vscode thì dùng editor online luôn cũng okay.
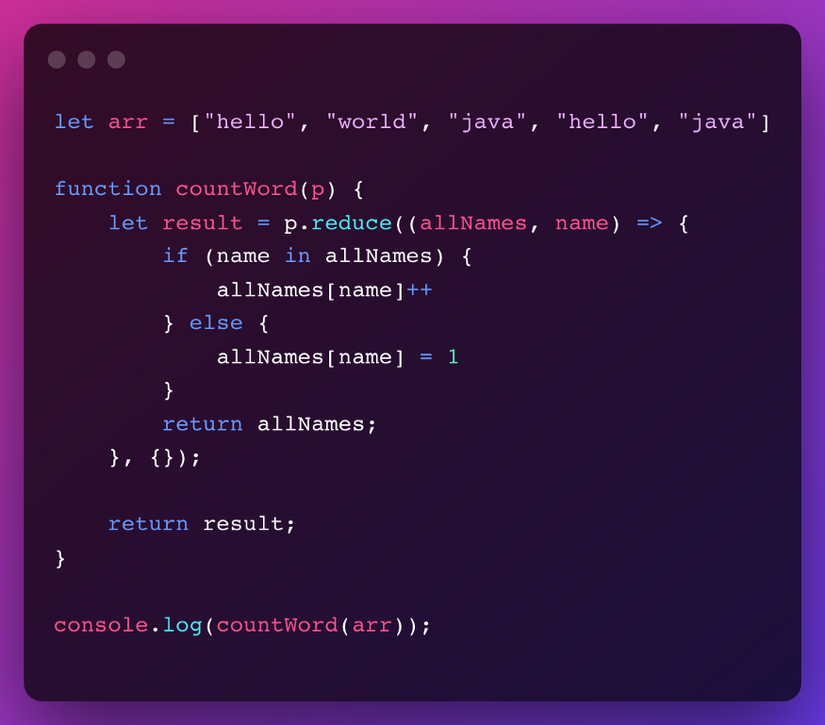
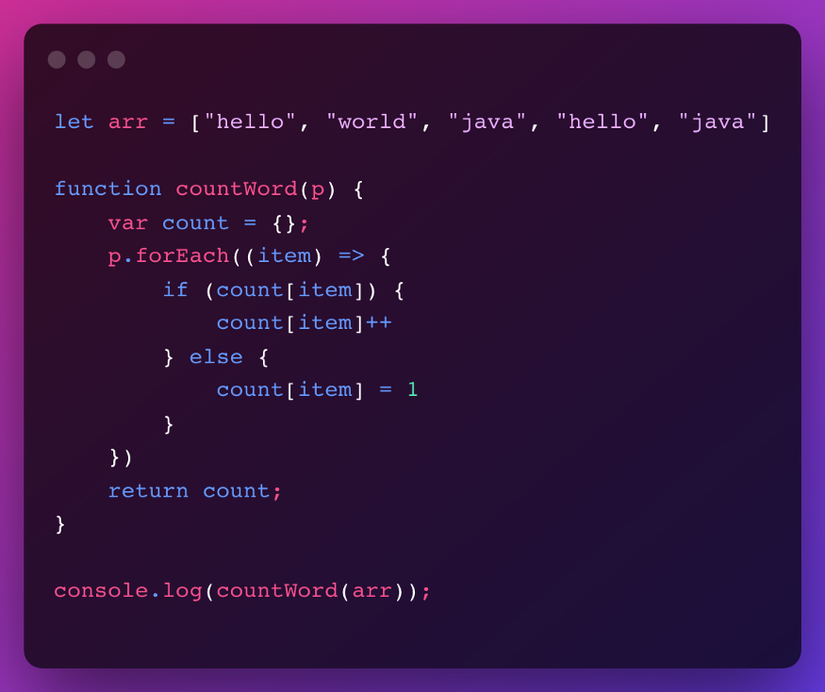
1. Tìm tần suất xuất hiện của các phần tử trong mảng
Cách 1 : Sử dụng Reduce của mảng

Phương pháp 2 : Sử dụng một Object và một vòng For

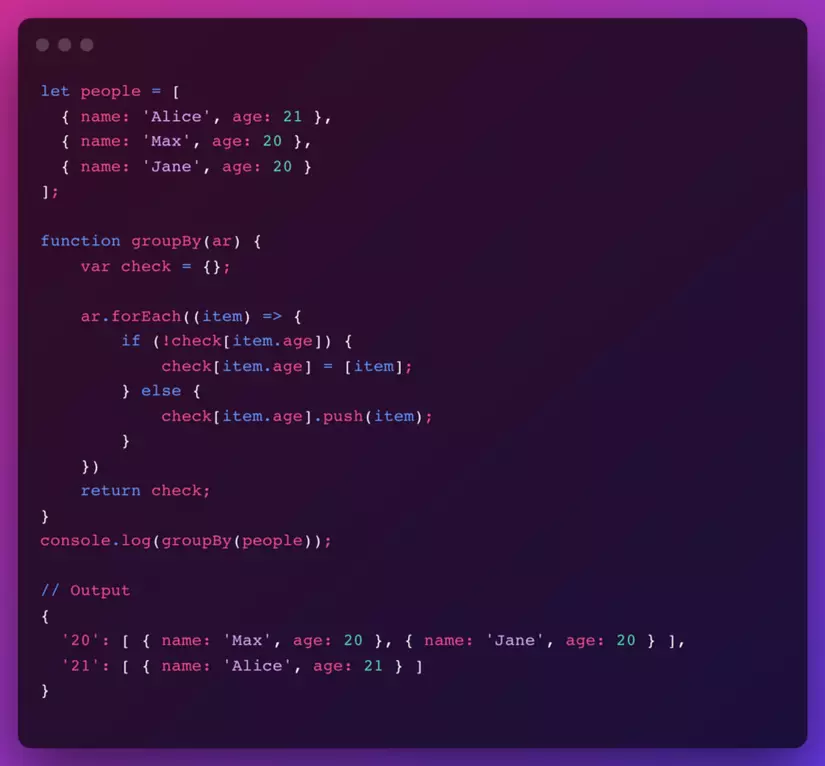
2. Nhóm các đối tượng theo một thuộc tính nhất định
Ví dụ nhóm theo độ tuổi

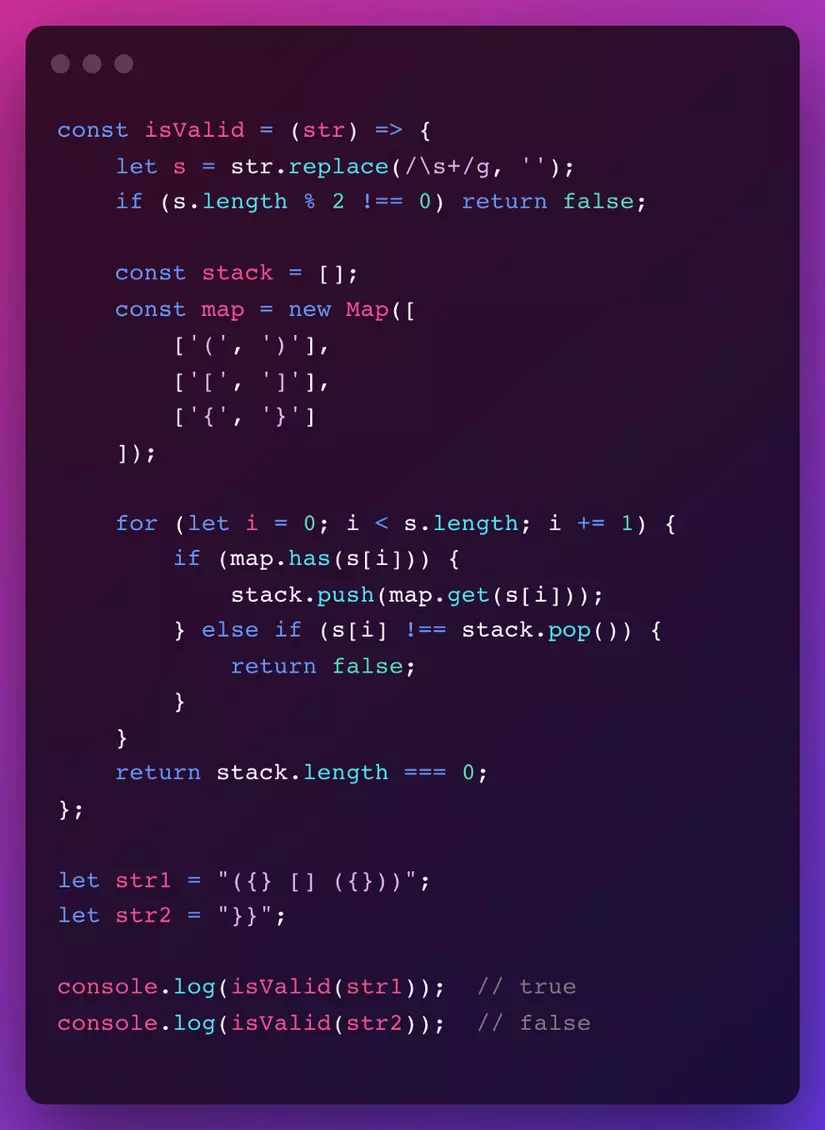
3. Kiểm tra một chuỗi có được đóng mở bằng các cặp ngoặc ko.
Lưu ý trong VD bên dưới việc xóa các ký tự là space (ký tự khoảng trắng) chỉ là trường hợp cụ thể của vd này.
- Trường hợp tổng quát hơn bao gôm nhiều ký từ khác thì cũng sử dụng regex xóa toàn bộ các ký tự không phải là đóng mở ngoặc.
- Kết quả đâu vào sau khi clean sẽ luôn có dạng một chuỗi "chỉ bao gồm các ký tự dấu ngoặc"

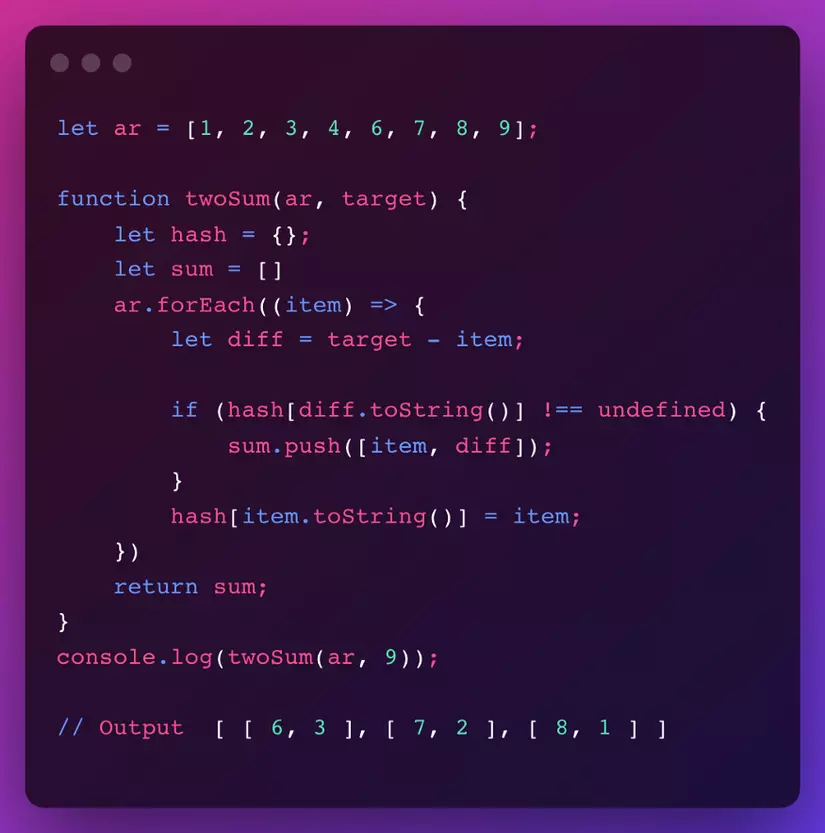
4. Tìm các cặp phần tử mảng mà tổng bằng giá trị đã cho (Two Sum)

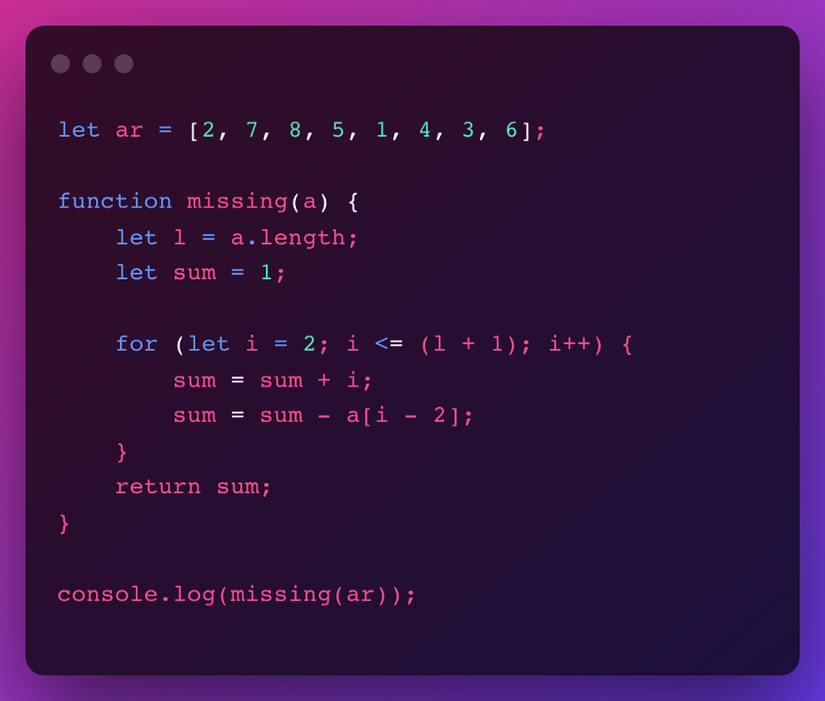
5. Tìm số còn thiếu trong mảng chưa sắp xếp với độ phức tạp O(n)
Phân tích thuật toán
Cách tìm rất đơn giản chỉ cần cộng từ 1-a.length+1 và trừ toàn bộ số trong mảng a đó đi là được.

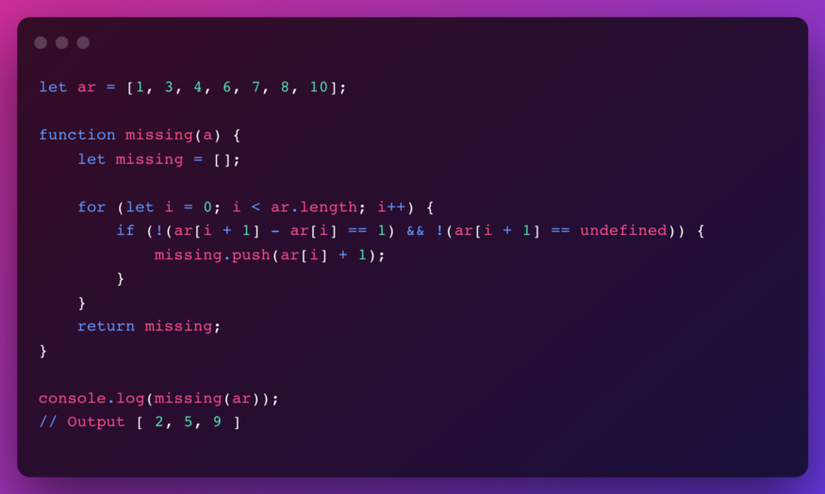
6. Tìm số còn thiếu trong mảng đã sắp xếp với độ phức tạp O(n)
Số thứ i được cho là bị thiếu nếu như nó thõa mãn 2 trường hợp:
- Số tiếp theo trừ nó phải bằng 1
- Và số tiếp theo phải tồn tại

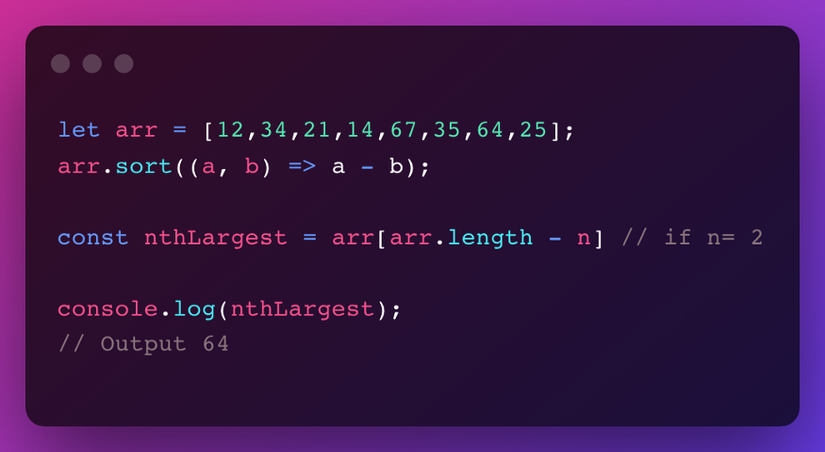
7. Tìm phần tử lớn thứ n trong mảng đã sắp xếp

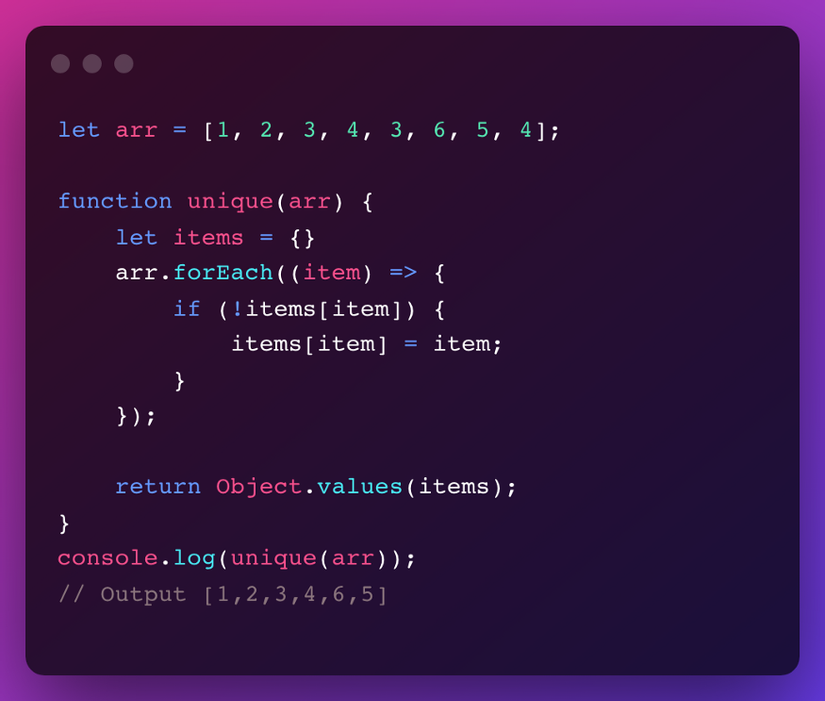
8. Loại bỏ các giá trị trùng lặp khỏi một mảng và trả về các giá trị duy nhất ở độ phức tạp O(n).

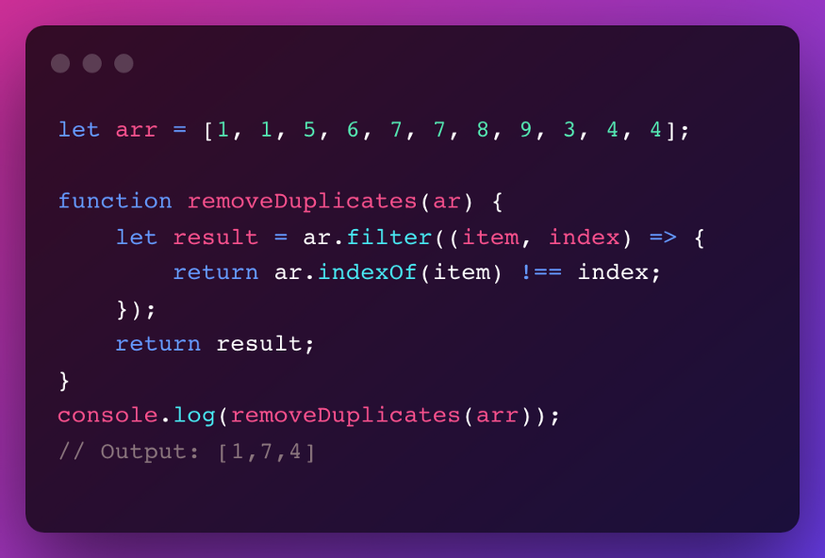
9. In tất cả các phần tử trùng lặp của một mảng

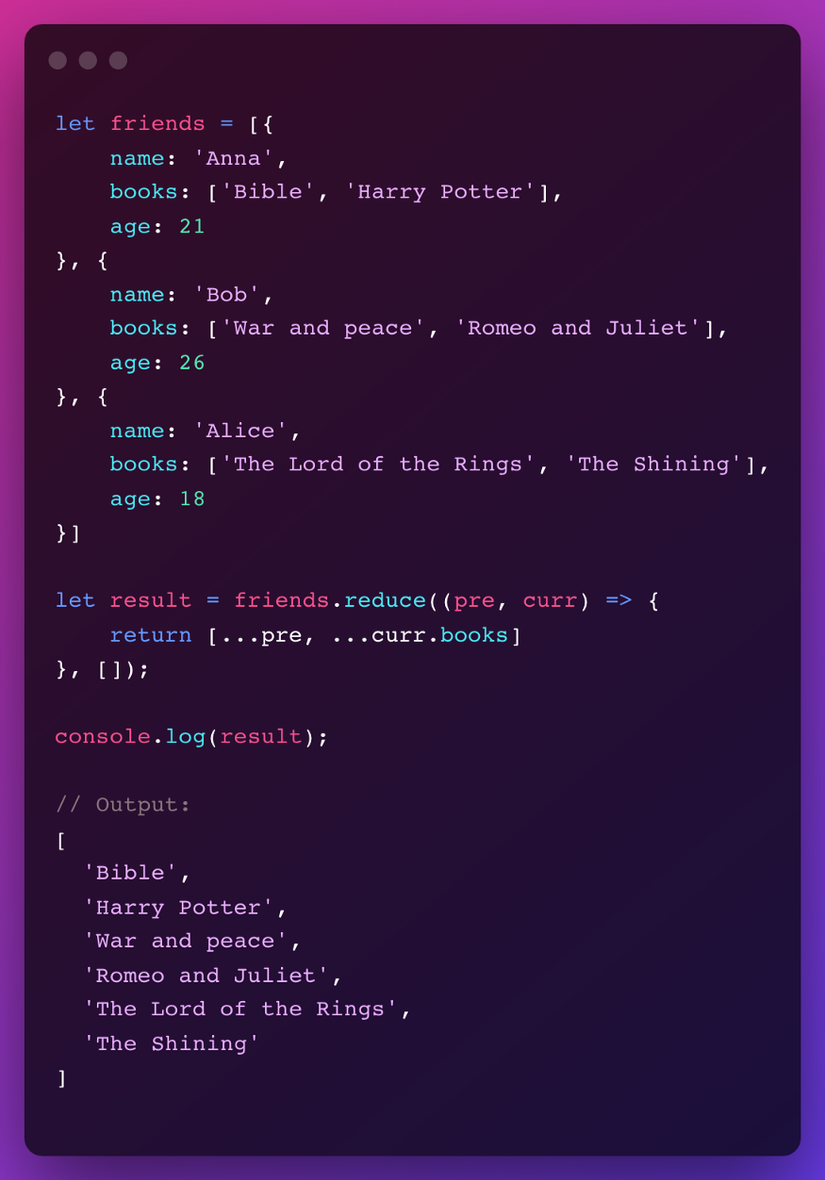
10. Thu thập sách từ mảng đối tượng và trả về danh sách các đầu sách dưới dạng một mảng

Roundup
Như mọi khi, mình hy vọng bạn thích bài viết này và học thêm được điều gì đó mới.
Cảm ơn và hẹn gặp lại các bạn trong những bài viết tiếp theo! 😍
Nếu bạn thấy Blog này hay xin hãy cho mình một like và đăng ký để ủng hộ mình nhé. Thank you.😉