
こんにちは、私はトゥアンと申します。東京からフルスタックWeb開発者です。 将来の有用で面白い記事を見逃さないように、私のブログをフォローしてください。
React Hooksは、Reactプロジェクトでコードを再利用するのをより簡単にする特別な機能です。7つの重要なReact Hooksをすべてのプロジェクトで使用できます。これらのHooksは、Reactアプリに役立つ多くの機能を持つ@mantine/hooksというライブラリから来ています。
useIntersectionフック
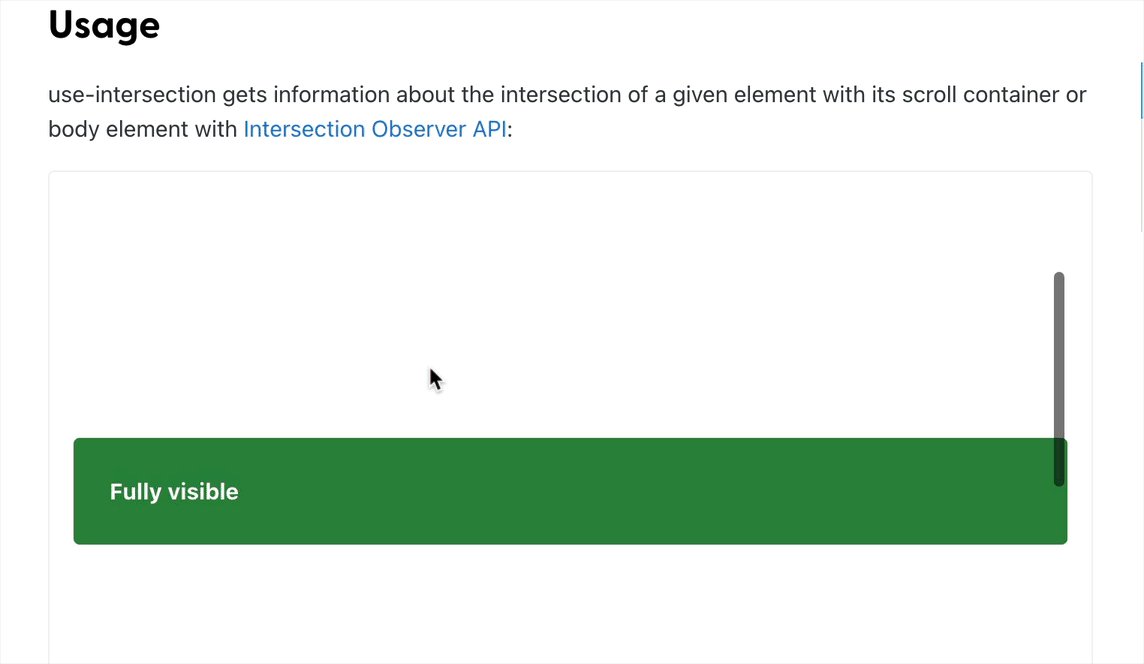
アプリを使うとき、時々ページを下にスクロールします。アプリは、あるものがページに見えるときを知りたいかもしれません。例えば、あるものが見えるときにアニメーションを始めたいとか、ページをある程度下にスクロールした後に何かを表示したり隠したりしたいとか。

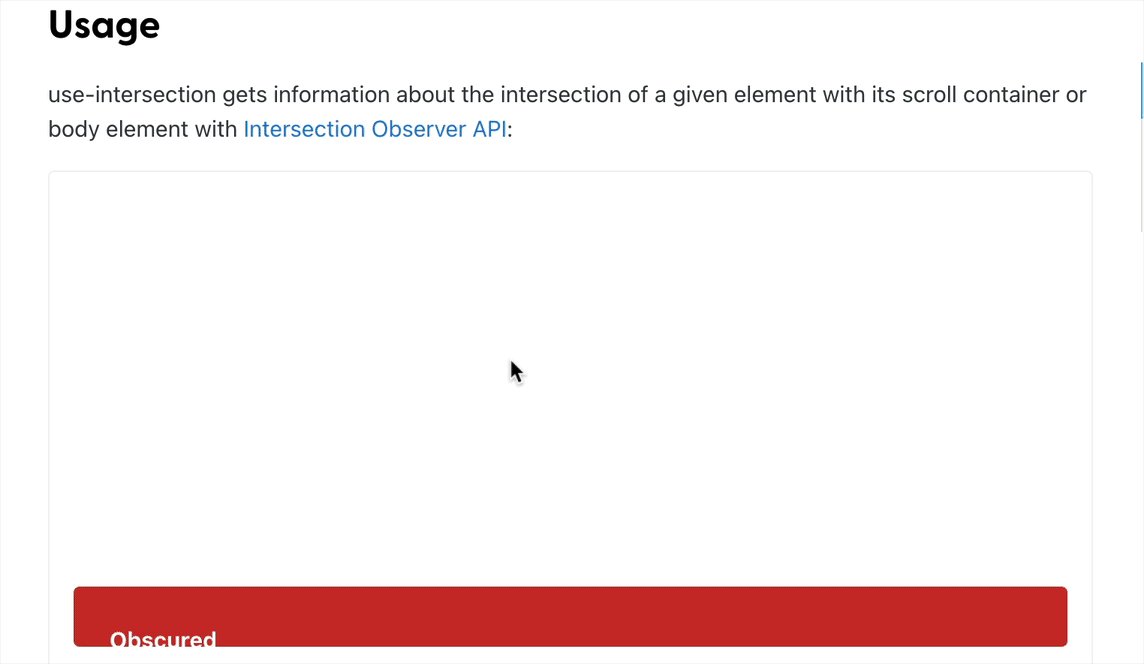
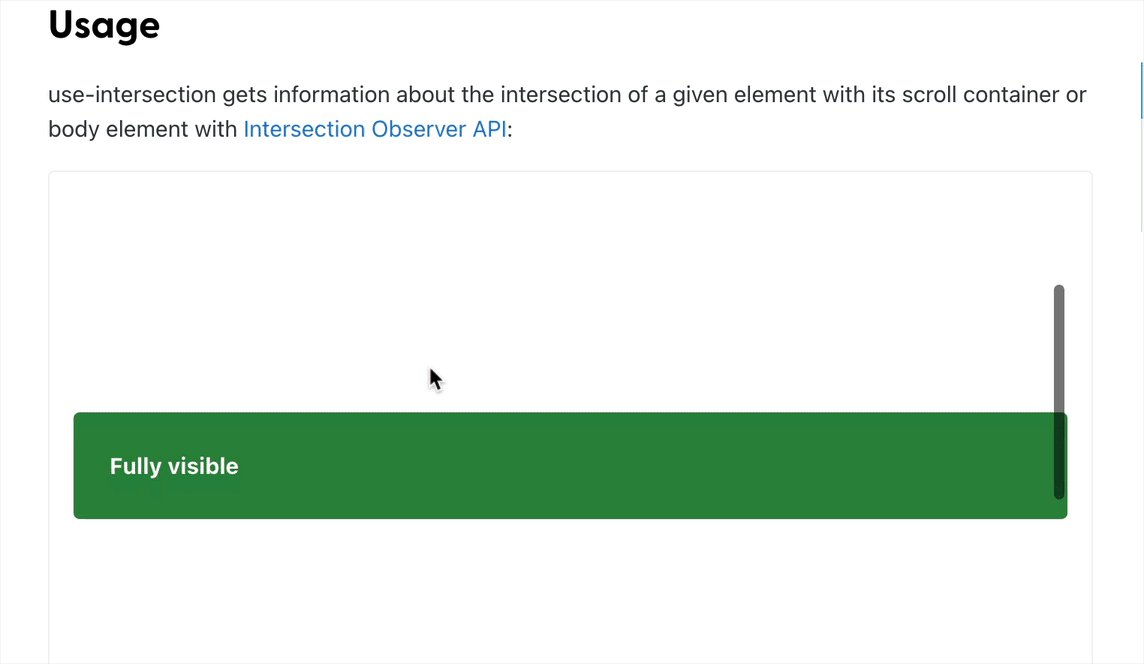
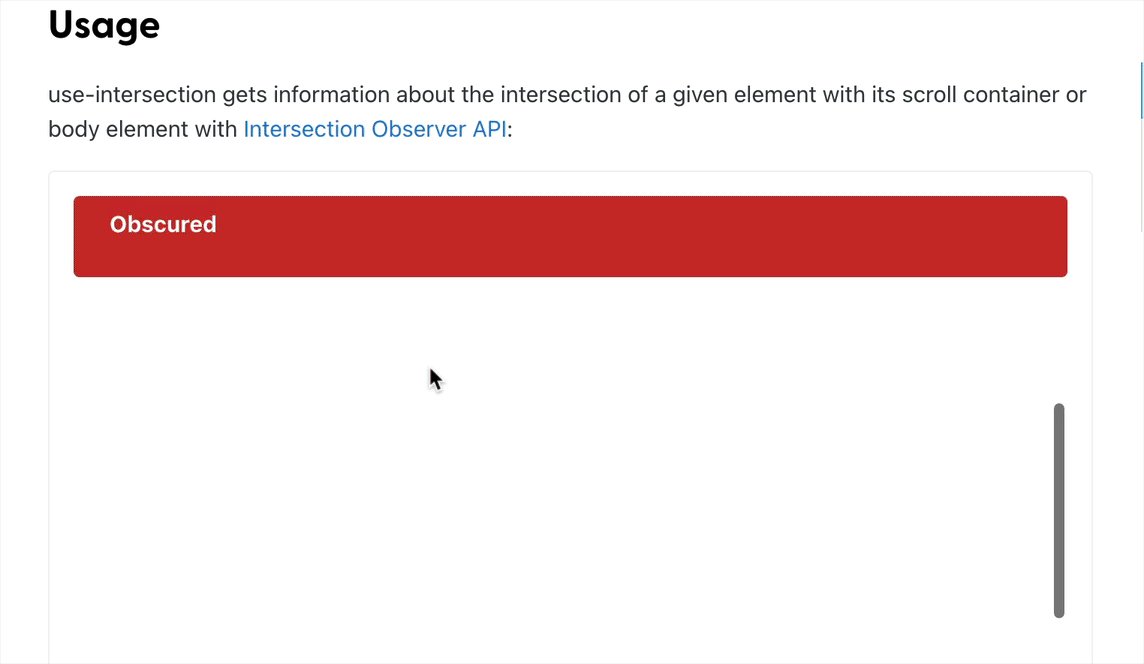
我々は、Intersection Observer APIを使って、画面上に何かが見えるかどうかを知ることができます。これは、ウェブブラウザに組み込まれた特別なJavaScriptです。それを単独で使うことも、useIntersectionフックを使って、スクロールしたときに見える領域にある特定の要素に関する情報を取得することもできます。
import { useRef } from 'react';
import { useIntersection } from '@mantine/hooks';
function Demo() {
const containerRef = useRef();
const { ref, entry } = useIntersection({
root: containerRef.current,
threshold: 1,
});
return (
<main ref={containerRef} style={{ overflowY: 'scroll', height: 300 }}>
<div ref={ref}>
<span>
{entry?.isIntersecting ? 'Fully visible' : 'Obscured'}
</span>
</div>
</main>
);
}
スクロールコンテナー内の要素が表示されているかどうかを追跡するために、特別なフックを使うことができます。フックには、スクロールコンテナーと追跡したい要素への参照を与える必要があります。そうすると、要素が表示されているかどうかを教えてくれます。また、要素のどのくらいが表示されているかを調整することもできます。
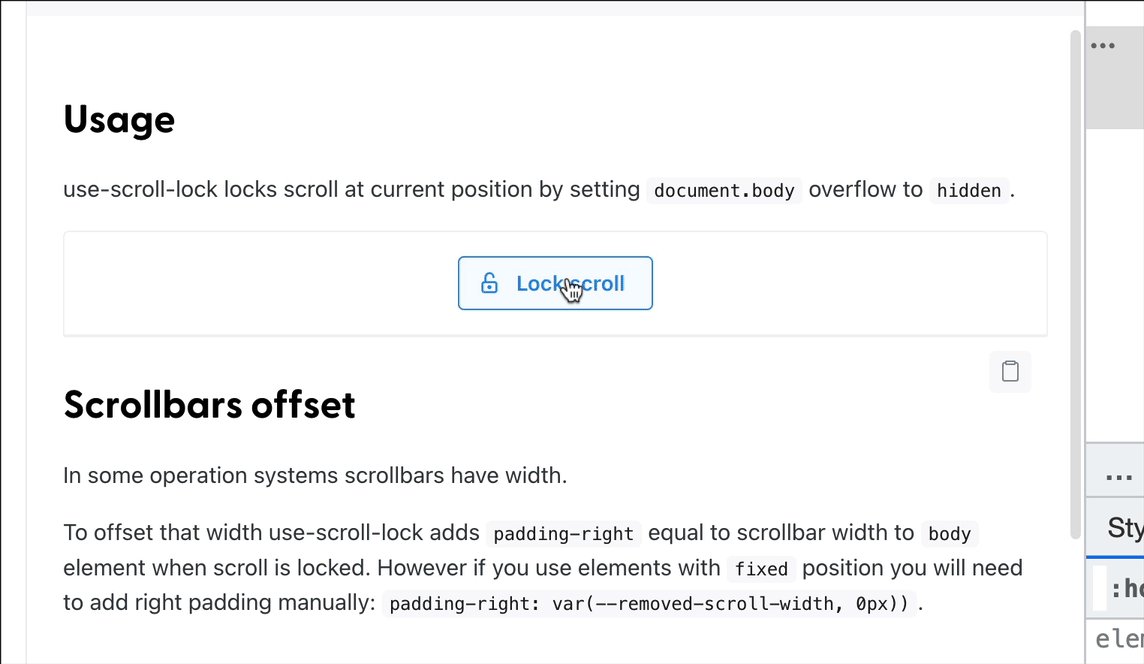
useScrollLockフック
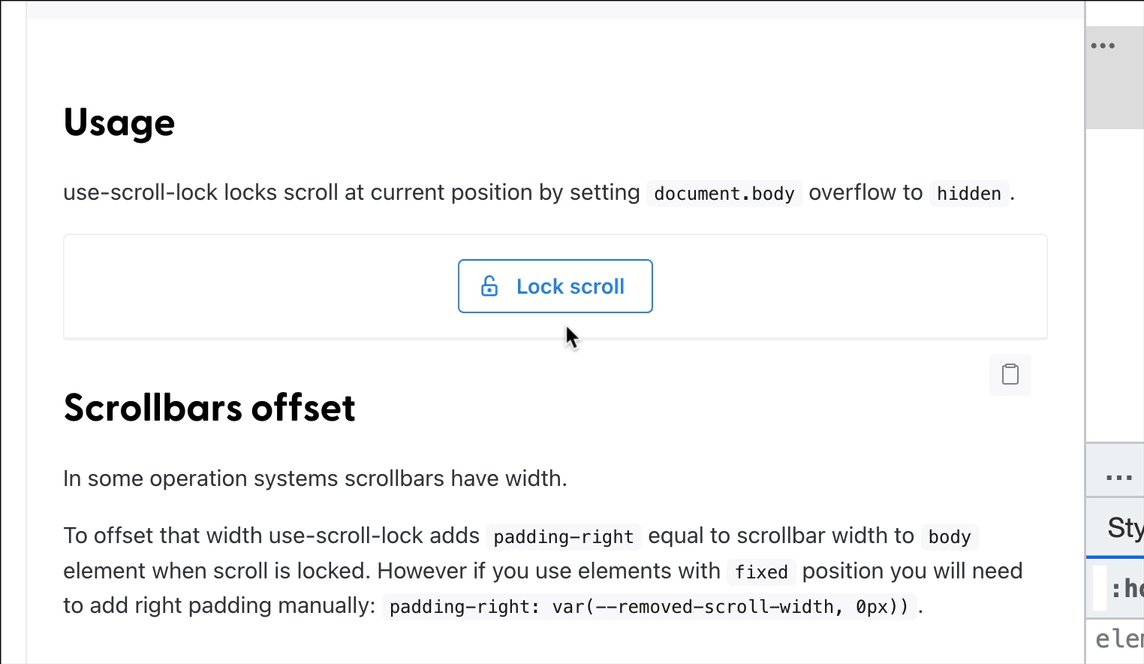
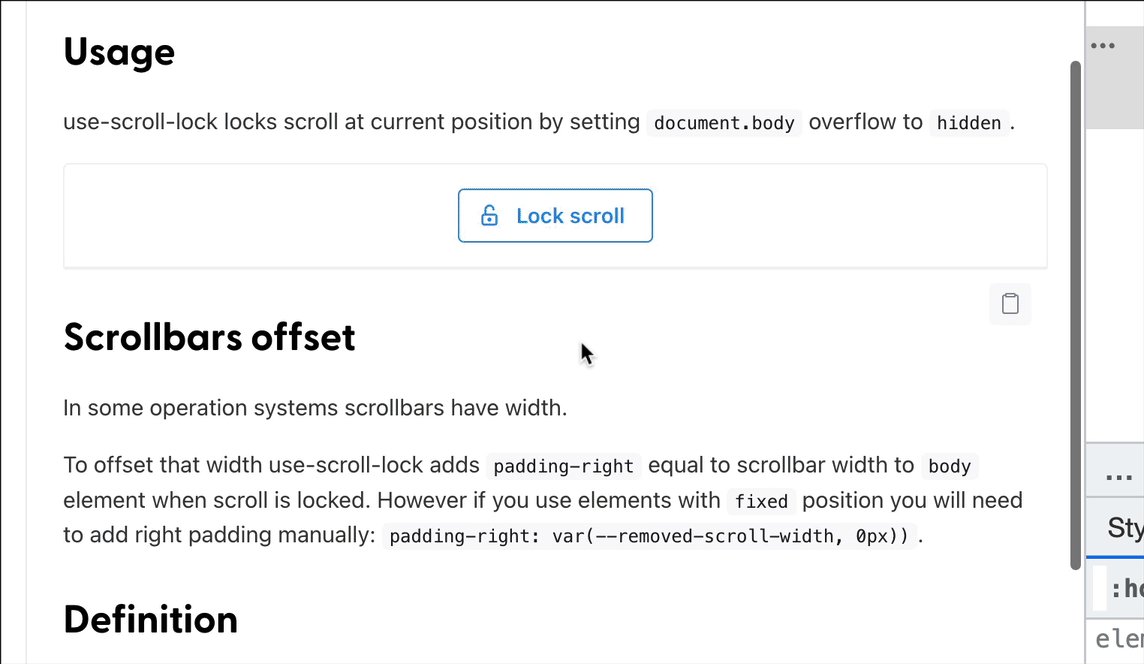
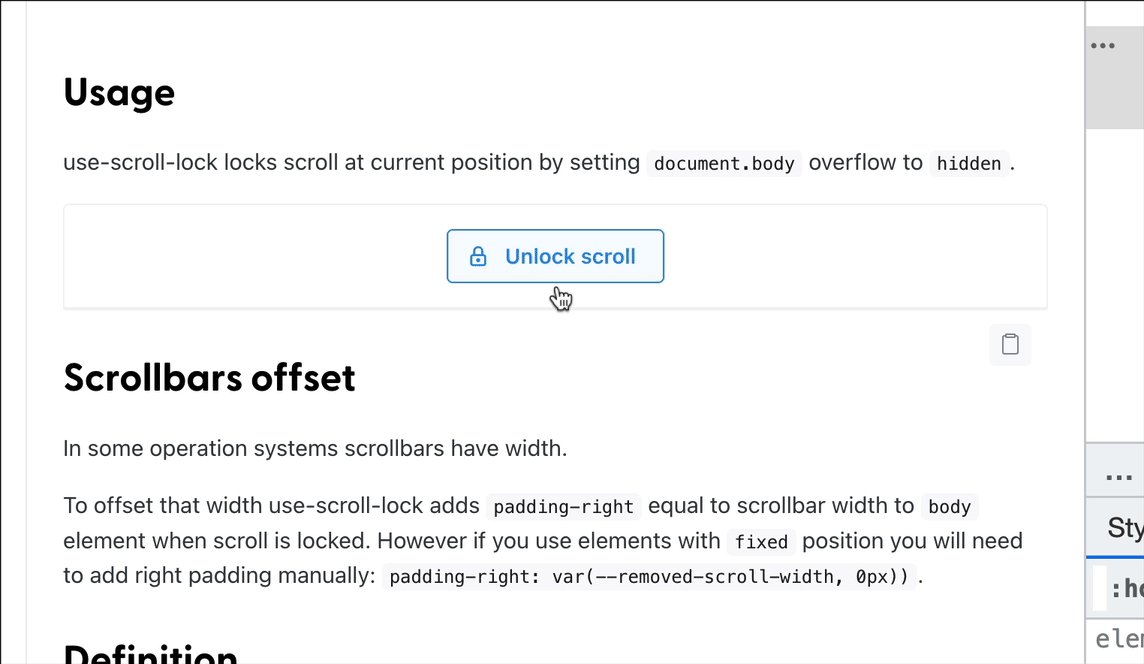
このフックは、スクリーン上に表示したものを人々がスクロールしてしまわないようにするときに役立ちます。ページの上下をスクロールすることを防ぎ、注目すべきものに集中することができます。また、特別なエリアをスクロールできるようにすることもできますので、ページ内を動き回ることができます。
import { useScrollLock } from '@mantine/hooks';
import { Button, Group } from '@mantine/core';
import { IconLock, IconLockOpen } from '@tabler/icons';
function Demo() {
const [scrollLocked, setScrollLocked] = useScrollLock();
return (
<Group position="center">
<Button
onClick={() => setScrollLocked((c) => !c)}
variant="outline"
leftIcon={scrollLocked ? <IconLock size={16} /> : <IconLockOpen size={16} />}
>
{scrollLocked ? 'Unlock scroll' : 'Lock scroll'}
</Button>
</Group>
);
}
useScrollLockは、ページ上の位置を保つ方法です。スクロールがロックされているかどうかを教えてくれます。スクロールがロックされているときに異なるコンテンツを表示するために使うことができます。例えば、スクロールがロックされていることを示すメッセージを表示するために使うことができます。

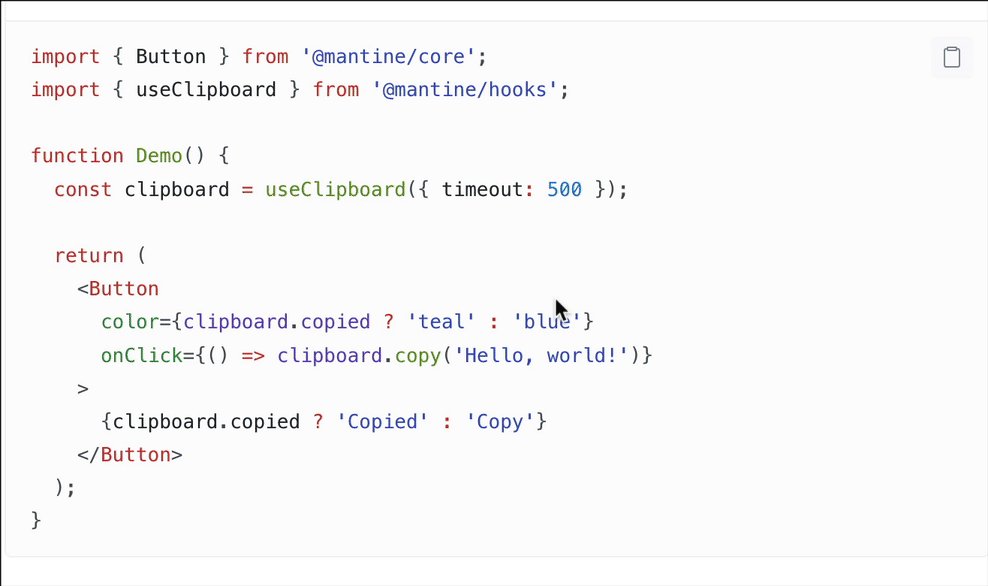
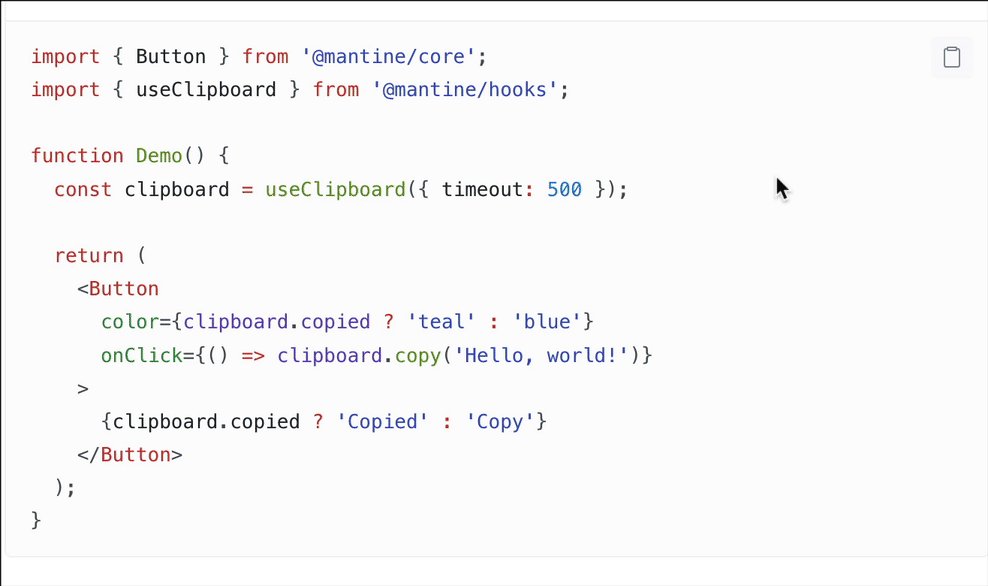
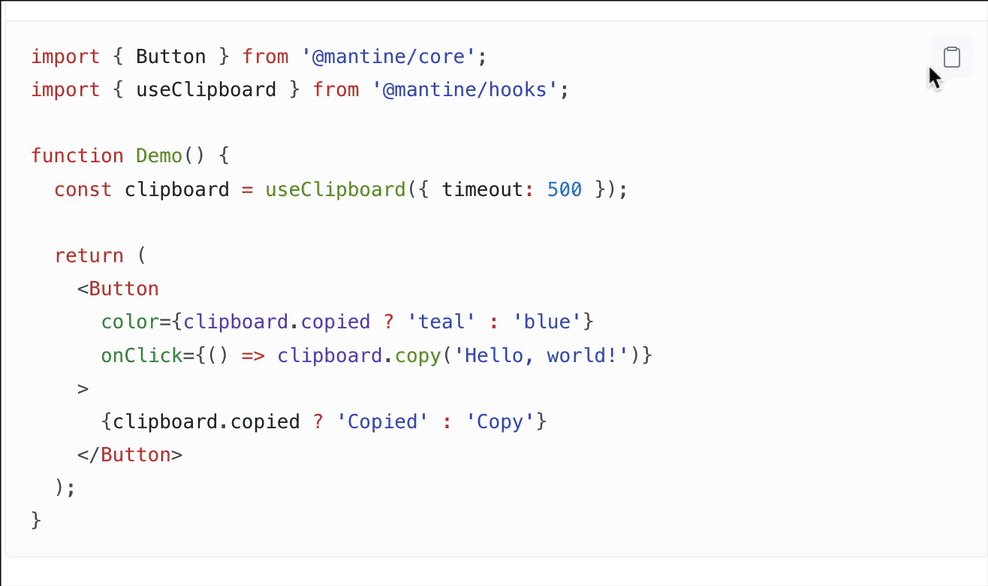
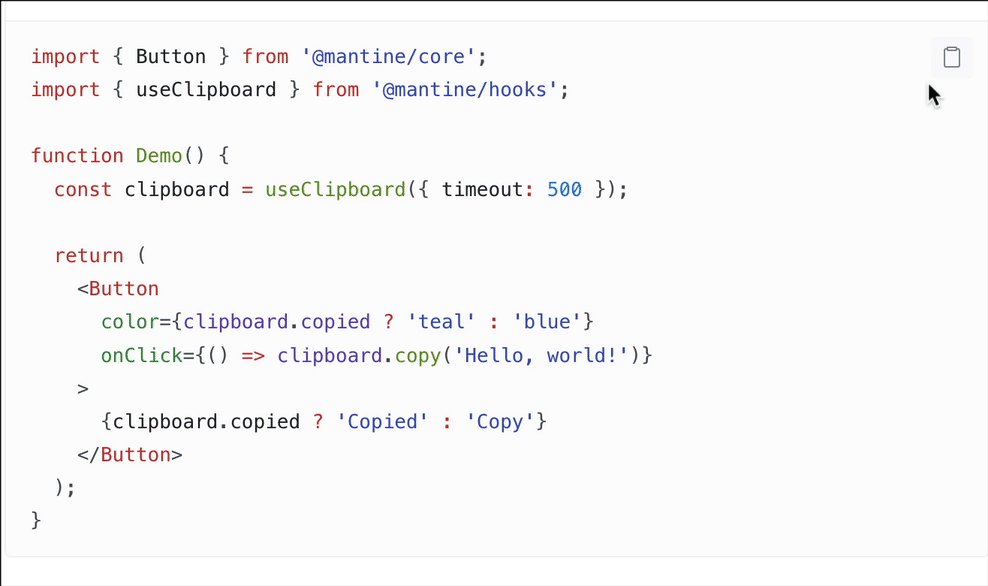
useClipboardフック
クリップボードAPIを使えば、ウェブサイトから何かをコピーするのが簡単になります。useClipboardフックを使うと、コードスニペットや他のテキストをコピーするためのコピー関数を使えます。このようにして、人々は簡単にテキストをコピーして、どこにでも貼り付けることができます。

コピーボタンを押すと、コードスニペットのコピーを作成し、コピーが完了したことを示すチェックマークを表示します。コピーボタンには、一定時間が経過するとタイマーがリセットされ、テキストを再度コピーできるようになっています。
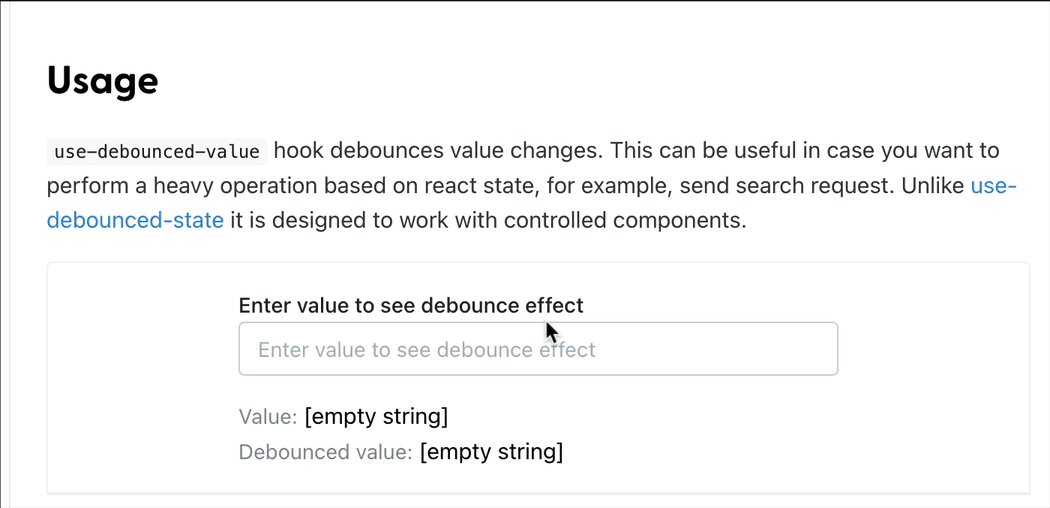
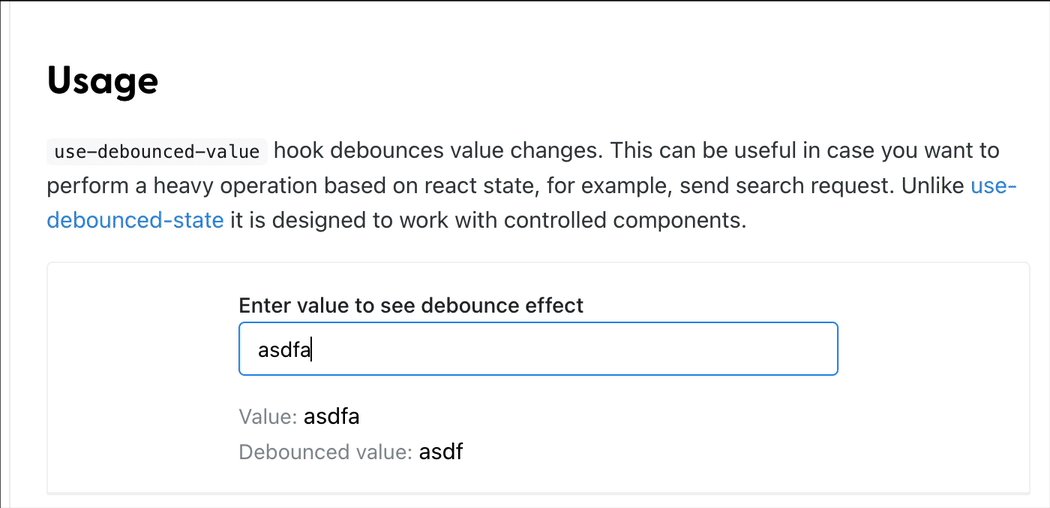
useDebouncedValueフック
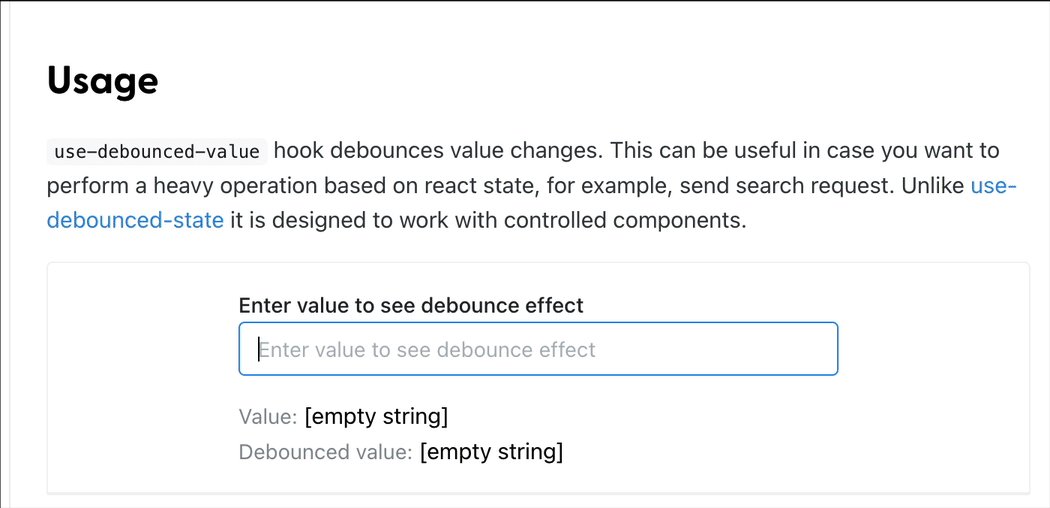
アプリに検索ボックスがある場合、useDebouncedValueは役に立つツールです。これは、人が検索ボックスに入力している間に、あまりにも多くのリクエストを送信しないようにします。代わりに、人が入力を終えるまで待ちます。これにより、アプリがあまりにも多くのリクエストを送信しないようにし、検索結果がより正確になるようにします。
import { useState } from 'react';
import { useDebouncedValue } from '@mantine/hooks';
import { getResults } from 'api';
function Demo() {
const [value, setValue] = useState('');
const [results, setResults] = useState([])
const [debounced] = useDebouncedValue(value, 200); // wait time of 200 ms
useEffect(() => {
if (debounced) {
handleGetResults()
}
async function handleGetResults() {
const results = await getResults(debounced)
setResults(results)
}
}, [debounced])
return (
<>
<input
label="Enter search query"
value={value}
style={{ flex: 1 }}
onChange={(event) => setValue(event.currentTarget.value)}
/>
<ul>{results.map(result => <li>{result}</li>}</ul>
</>
);
}
あなたが入力した文字を特別な場所、ステートに保存することができます。また、特別な場所に入力した文字を送信するまでにある程度の時間を待つように指示することもできます。このようにすると、あなたが入力した文字をあまり頻繁に送信する必要がなくなります。200ミリ秒後に入力した文字が表示されるということが、ビデオで見ることができます。

useMediaQueryフック
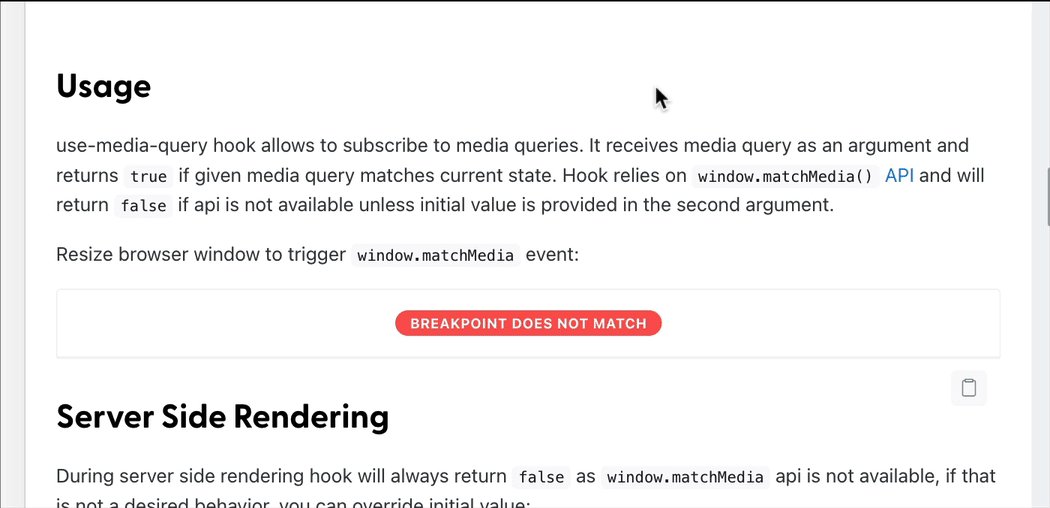
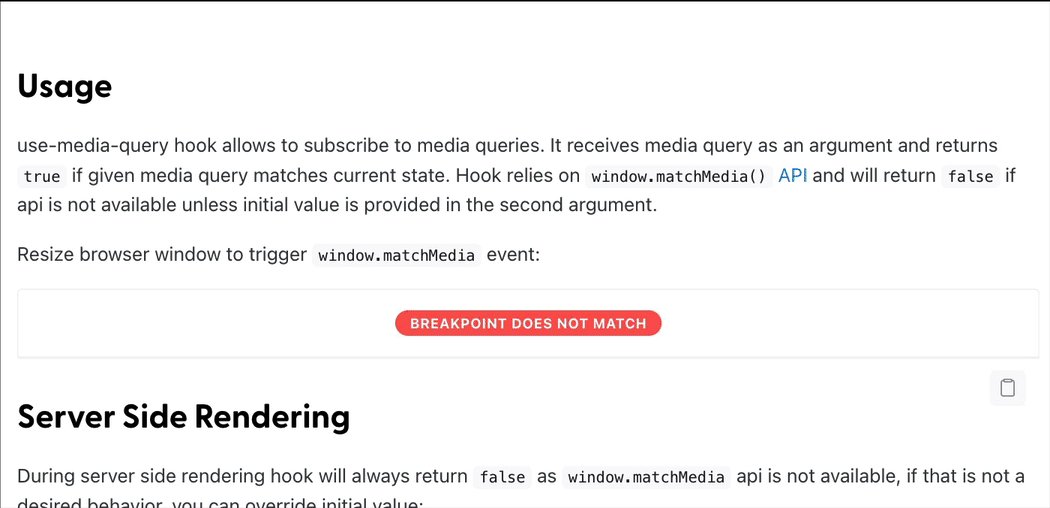
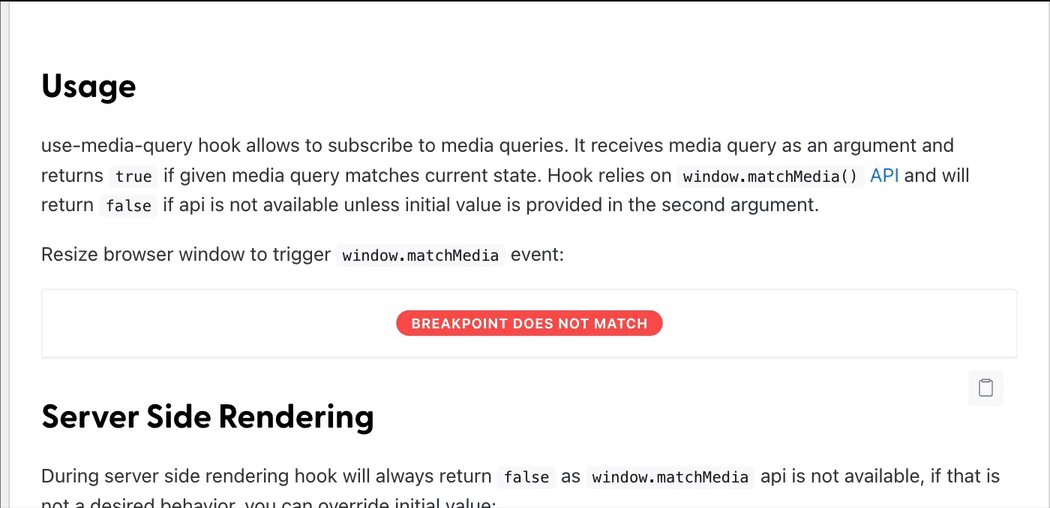
useMediaQueryフックは、画面のサイズに応じて何かの見た目を変えるのを助けてくれます。例えば、画面が900ピクセルの幅なら、フックを使って何かの見た目を変えることができます。フックは、私たちが求めた画面サイズと一致しているかどうかを教えてくれるので、何かの見た目を変えることができます。
import { useMediaQuery } from '@mantine/hooks';
function Demo() {
const matches = useMediaQuery('(min-width: 900px)');
return (
<div style={{ color: matches ? 'teal' : 'red' }}>
{matches ? 'I am teal' : 'I am red'}
</div>
);
}
これは、色やサイズなどの見た目を変えるためにJavaScriptを使うことができるということです。それを行うためには、styleプロパティを使うことができます。

CSSを使ってデバイスごとに見た目を変えることができない場合、このものが役立つことがあります。
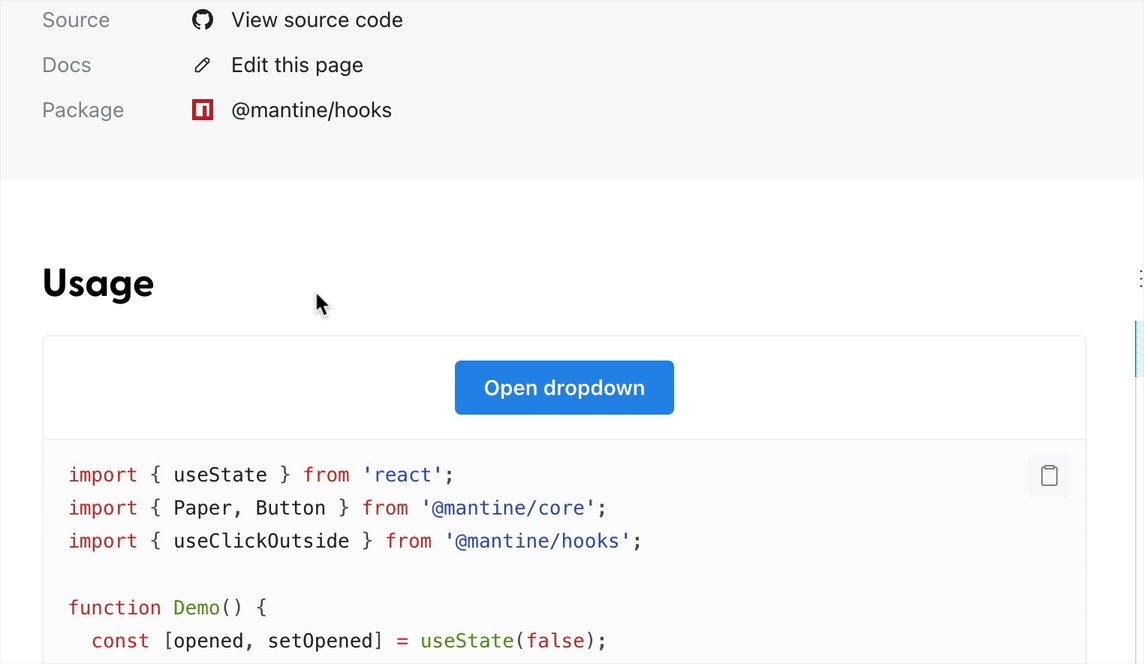
useClickOutsideフック
このフックは、ポップアップなどの要素の外をクリックしたときに、自動的に閉じるようにするのを助けてくれます。ポップアップの外をクリックしたときに自動的に閉じるようにする方法のようなものです。
import { useState } from 'react';
import { useClickOutside } from '@mantine/hooks';
function Demo() {
const [opened, setOpened] = useState(false);
const ref = useClickOutside(() => setOpened(false));
return (
<>
<button onClick={() => setOpened(true)}>Open dropdown</button>
{opened && (
<div ref={ref} shadow="sm">
<span>Click outside to close</span>
</div>
)}
</>
);
}
ある要素の外をクリックすると、useClickOutsideが特別な関数を実行します。この関数はコンピューターに何をするかを伝えます。通常、この関数は要素を閉じるようにします。そのために、コンピューターに(setOpenedのような)コマンドを与えて、要素を閉じるようにする必要があります。

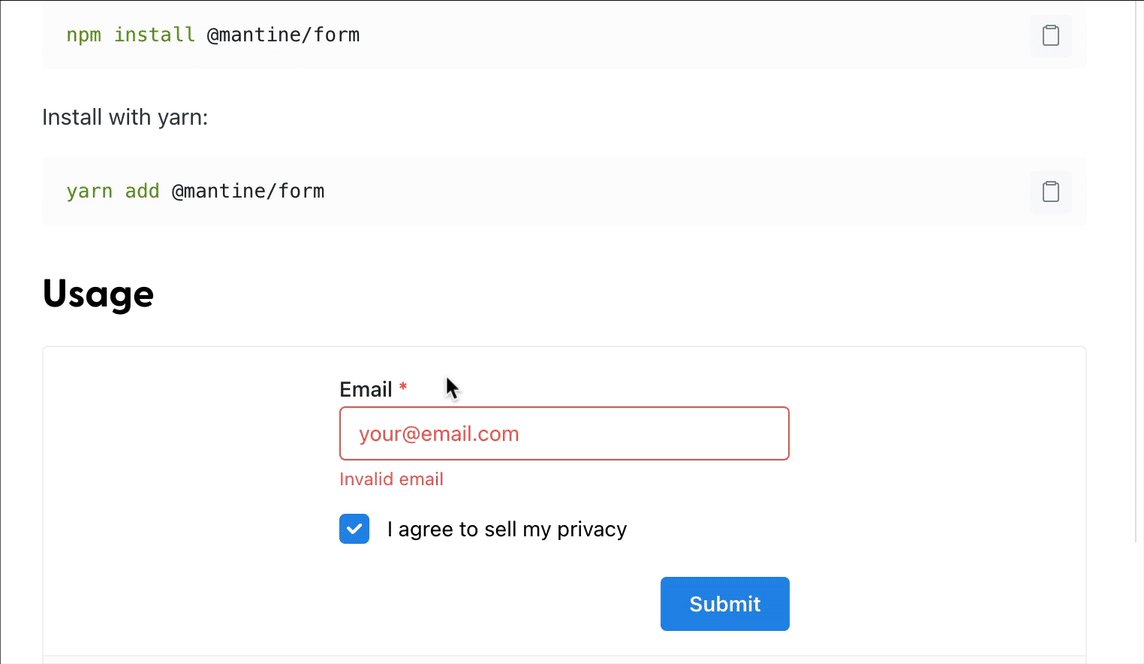
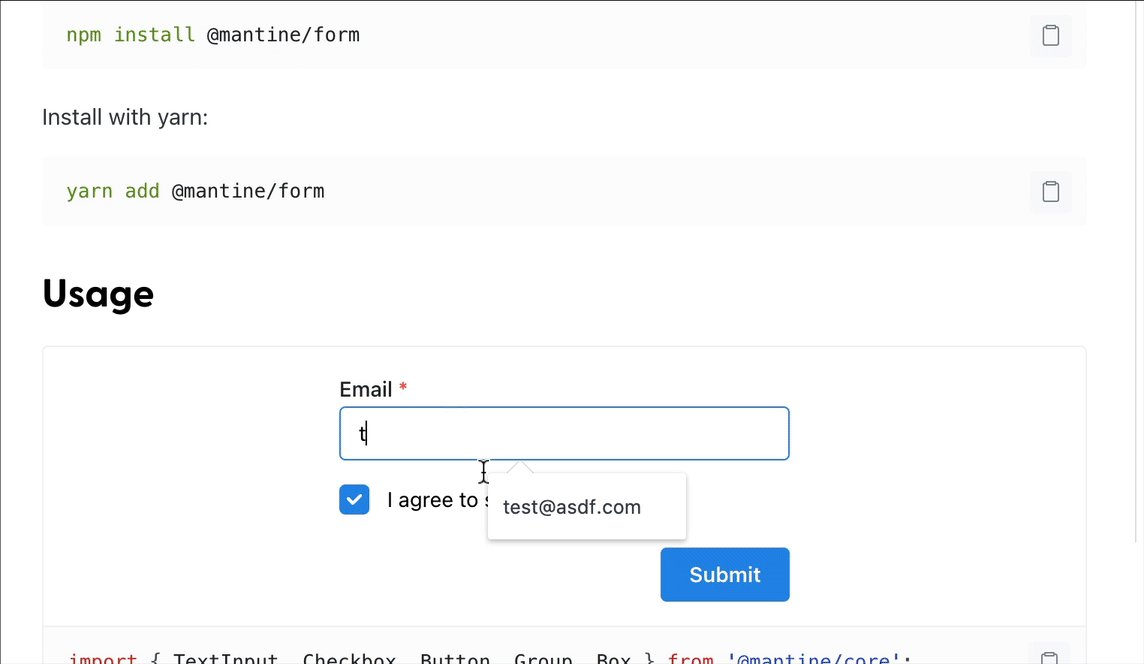
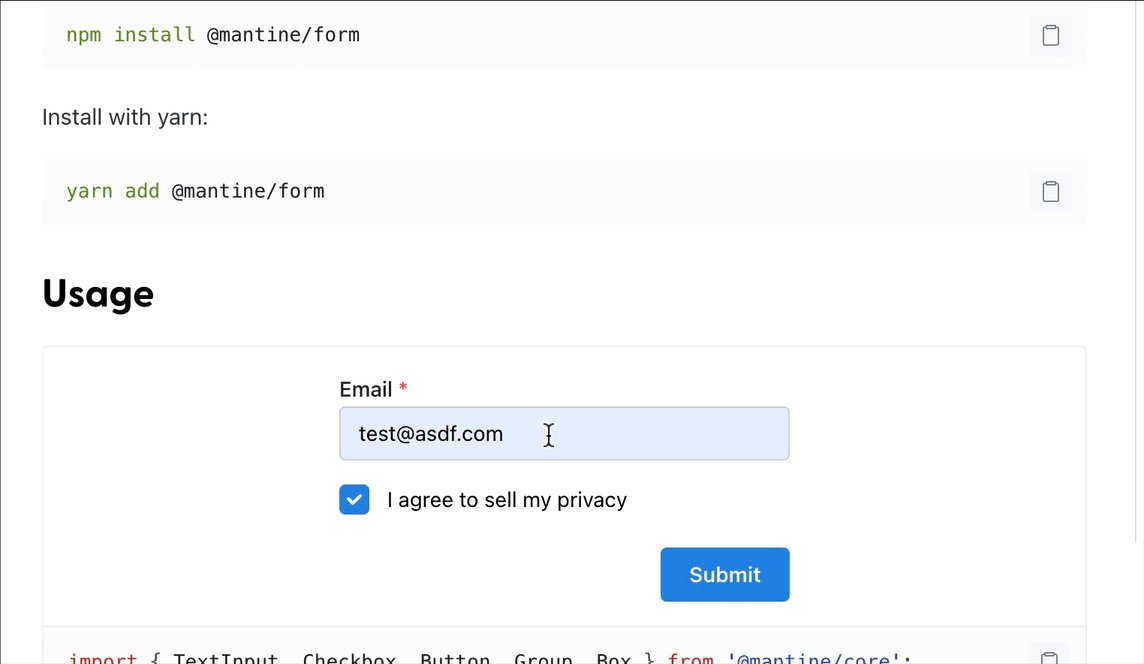
useFormフック
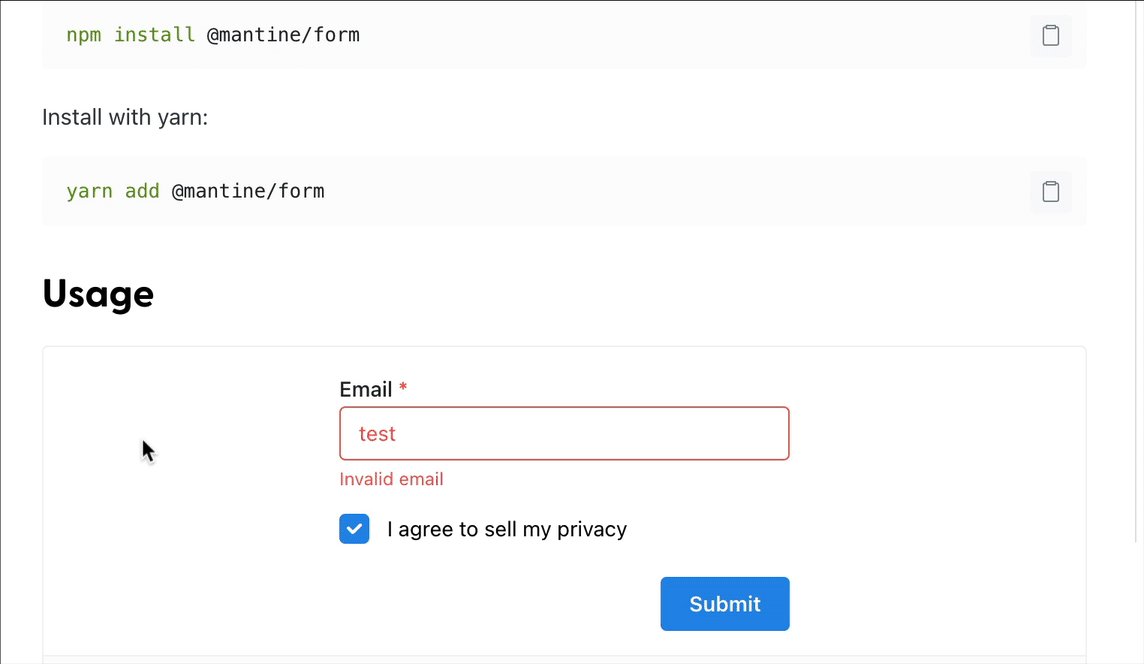
私のお気に入りのフックは、Reactでフォームを作成するのに役立ちます。それはuseFormという名前で、Mantineから来ています。それを使うために、@mantine/formというライブラリからパッケージをインストールする必要があります。それは、フォームに入力した情報が正しいかどうかを確認するのに役立ちます。また、入力を検証してエラーメッセージを表示するのにも役立ちます。フォームの入力と一致する初期値を与えることもできます。
import { TextInput, Button } from '@mantine/core';
import { useForm } from '@mantine/form';
function Demo() {
const form = useForm({
initialValues: {
email: ''
},
validate: {
email: (value) => (/^\S+@\S+$/.test(value) ? null : 'Invalid email'),
},
});
return (
<div>
<form onSubmit={form.onSubmit((values) => console.log(values))}>
<TextInput
withAsterisk
label="Email"
placeholder="your@email.com"
{...form.getInputProps('email')}
/>
<Button type="submit">Submit</Button>
</form>
</div>
);
}
useFormには、バリデート機能という特別な機能があります。フォームの各ボックスに入力された内容を見て、正しいかどうかをチェックします。例えば、メールアドレスを入力した場合、バリデート機能はそれが本当のメールアドレスかどうかを確認します。正しくない場合は、エラーメッセージを表示して、フォームを送信できないようにします。

フォームを入力する場合、UseFormは、入力した値を追跡してフォームが正しく入力されているかを確認するのに役立つツールです。ルールを満たしていない場合はフォームを送信するのを防ぐのにも役立ちます。フォームの入力を簡単にして、すべてが正しく行われていることを確認するのに役立ちます。
最後
いつもお世話になっています。この記事を楽しんで、新しいことを学べたら嬉しいです。
次の記事でお会いしましょう!この記事が気に入ったら、私を応援するために「いいね!」を押して登録してください。ありがとうございました。