
Mình là TUẤN hiện đang là một Full-stack Web Developer tại Tokyo 😊. Nếu bạn thấy Blog này hay xin hãy cho mình một like và đăng ký để ủng hộ mình nhé 😉.
Tiếp tục tìm hiểu thêm một số Tips sử dụng Chrome DevTools nào.
Bạn nào chưa xem bài trước thì tham khảo tại đây nhé:
Resend XHR request
Ae nào mà là Front-end Dev thì quá quen với XHR request rồi đúng không. Trong một số trường hợp chúng ta muốn gửi lại XHR request, thường thì ae Junior hay F5 để refresh lại trang hoặc là thực hiện lại follow tương ứng để gửi lại XHR request. Cách này vừa rắc rồi và cồng kềnh.
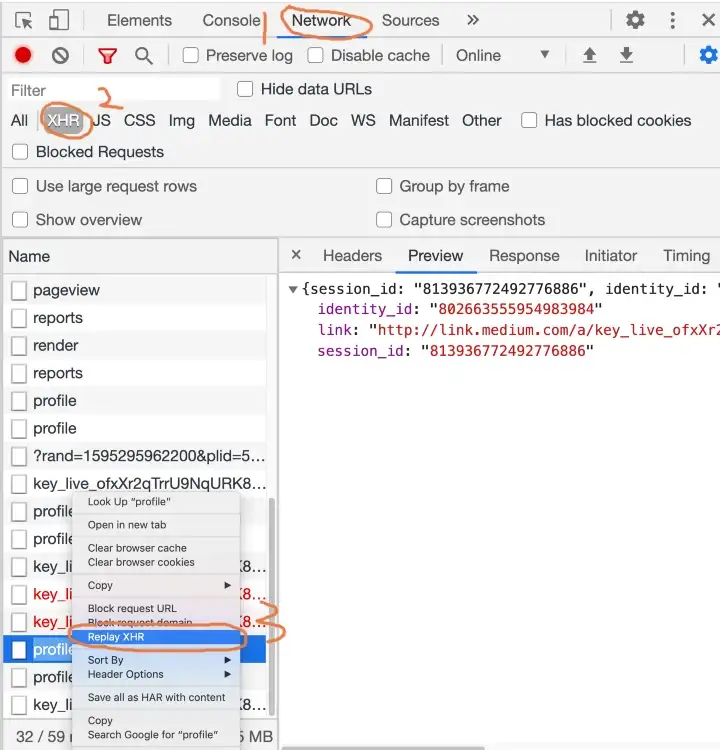
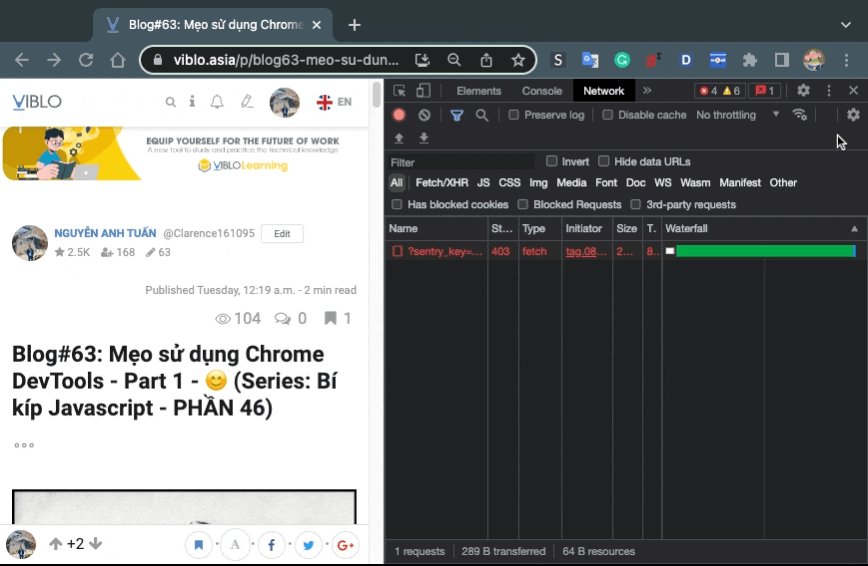
Thay vào đó ae hãy thực hiện các bước sau:
- Vào
Network Panel - chọn
XHR requestmà ae muốn resend - click chụt phải
- chọn
Relay XHR

Theo dõi trạng thái tải trang
Nếu các bạn muốn theo dõi trạng thái của trang thay đổi như thế nào khi load trang. Thì đây chính là một cách cực kỳ hay để các bạn Tracking quá trình đó.
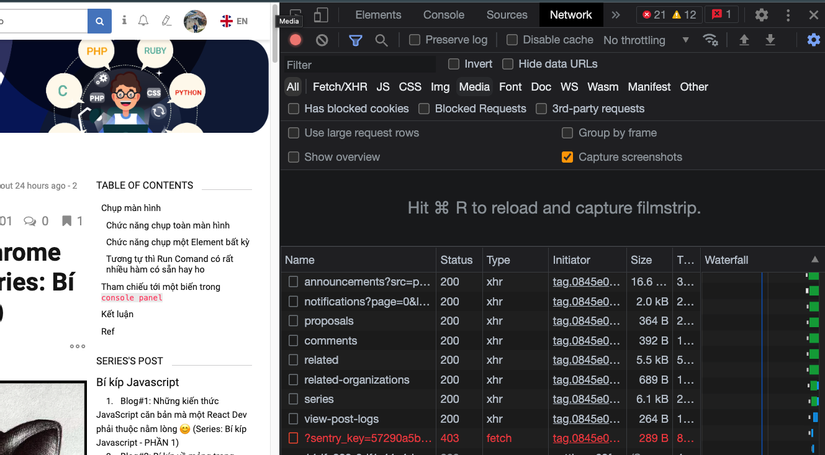
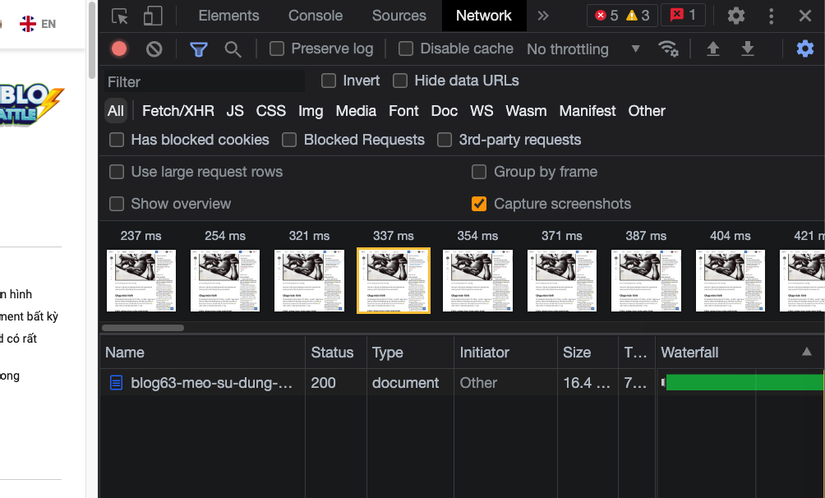
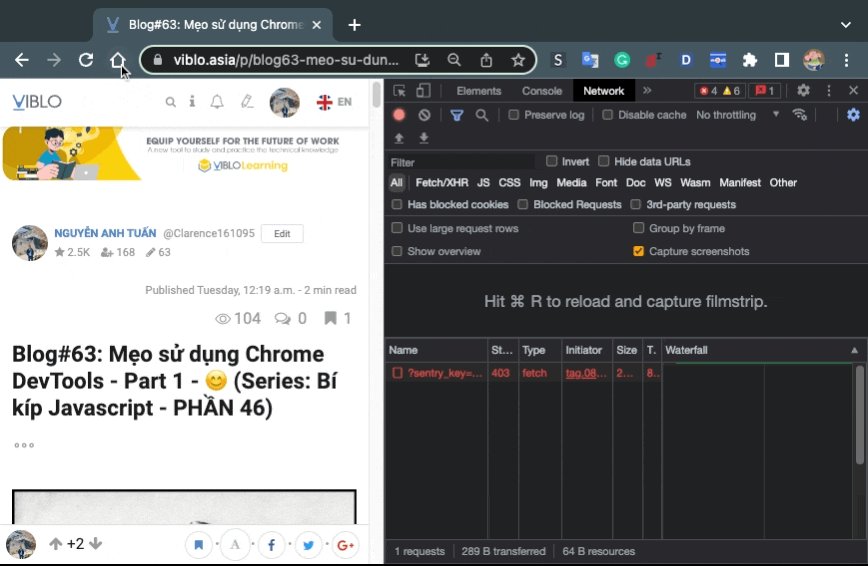
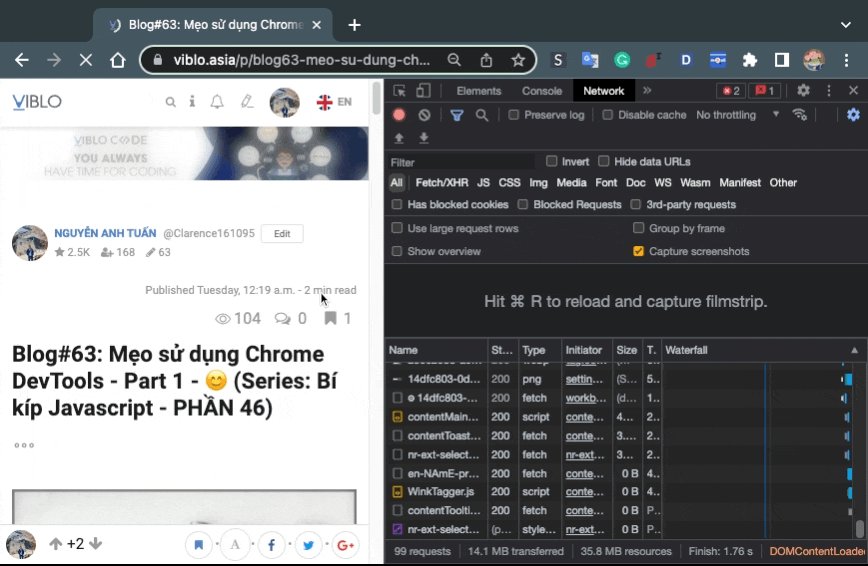
Các bước thức hiện như sau:
- Vào
Network Panel - chọn
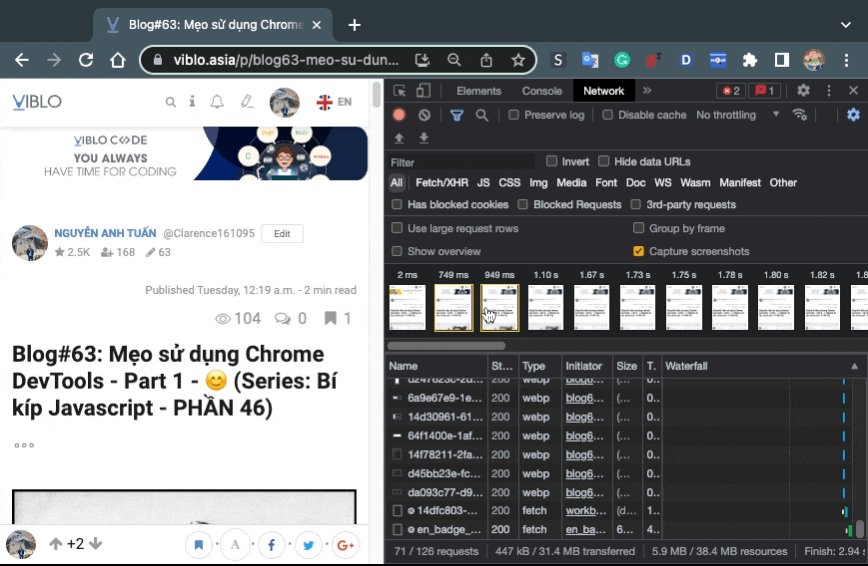
Capture screenshot(Nếu ko thấy thì ae nhấn vào biểu tượng setting ở góc phải bàn mình dưới dấuX - Refesh lại trang => Các bạn sẽ nhận được 1 list cách screenshot quá trình tải trang. Điểm đặc biệt là khi click vào từng hình thì nó sẽ hiện các
requesttương ứng. (Y như redux devtool vậy đó)



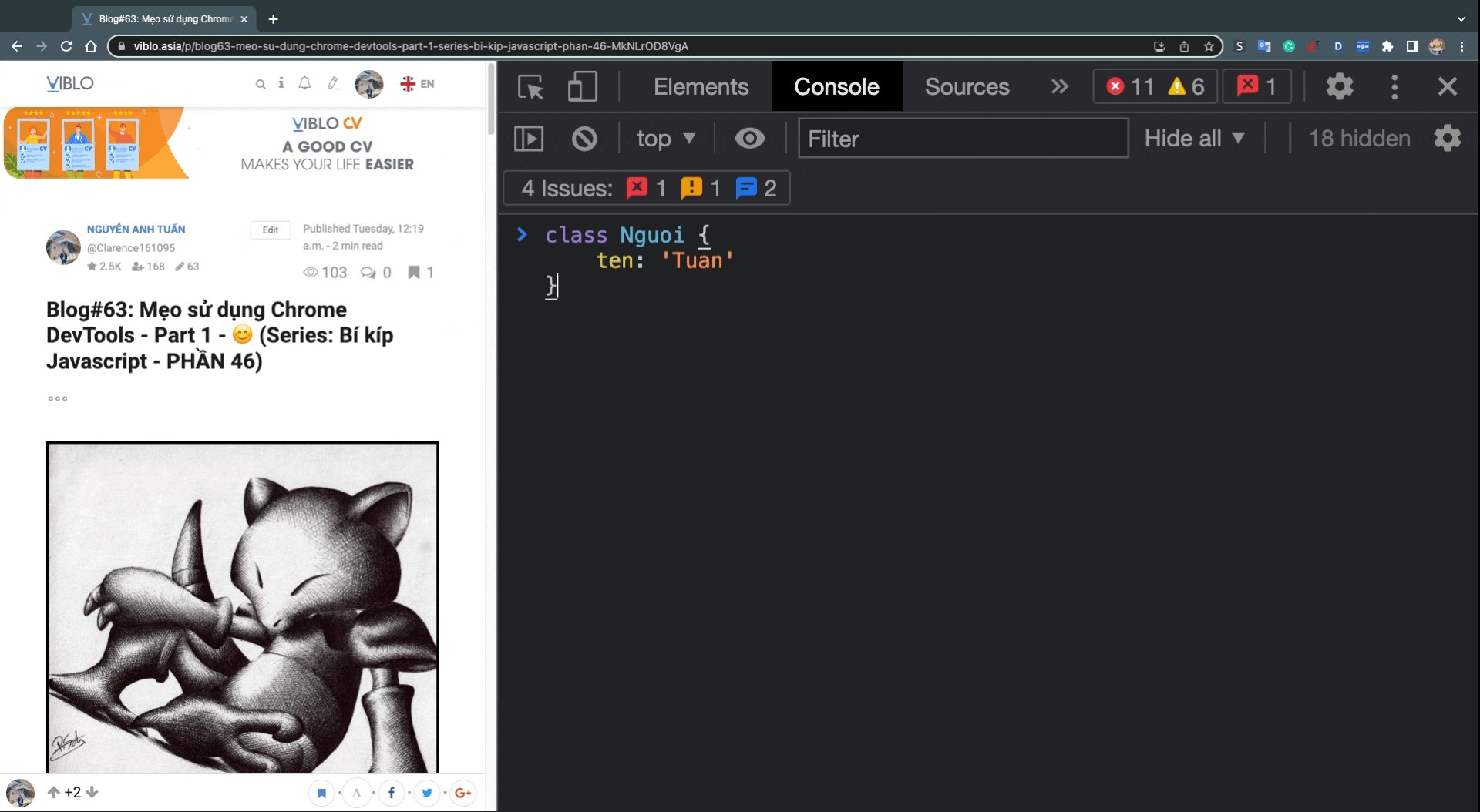
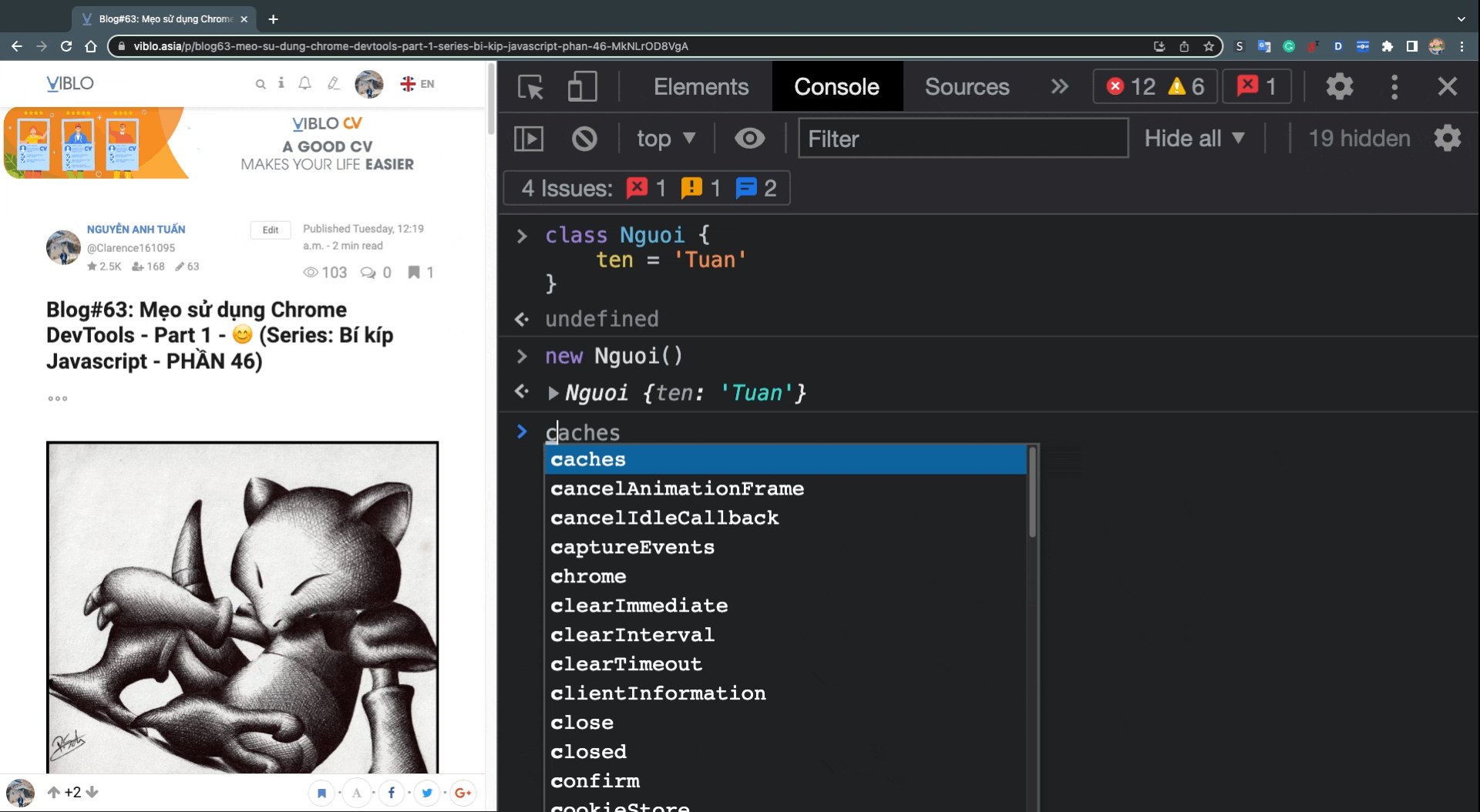
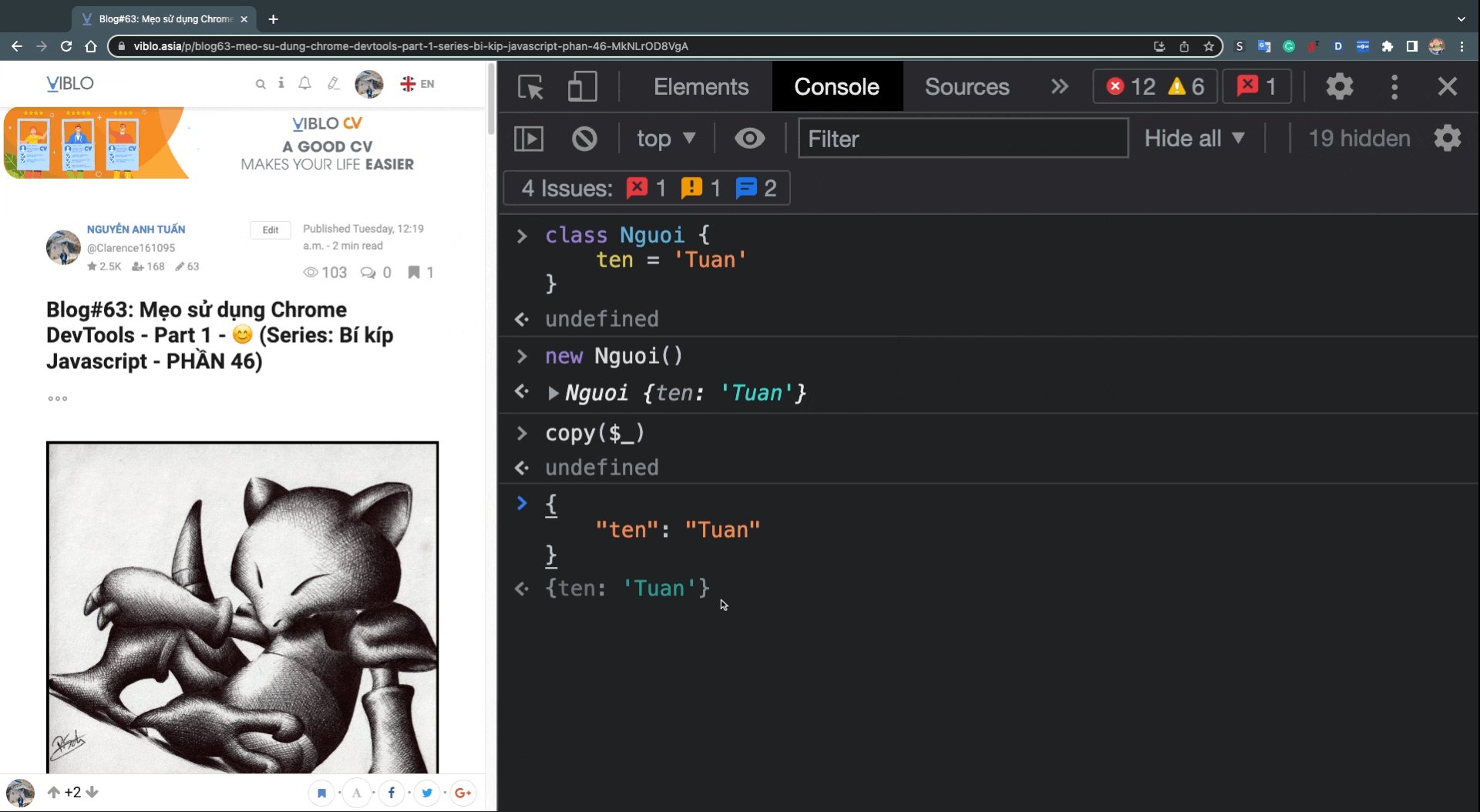
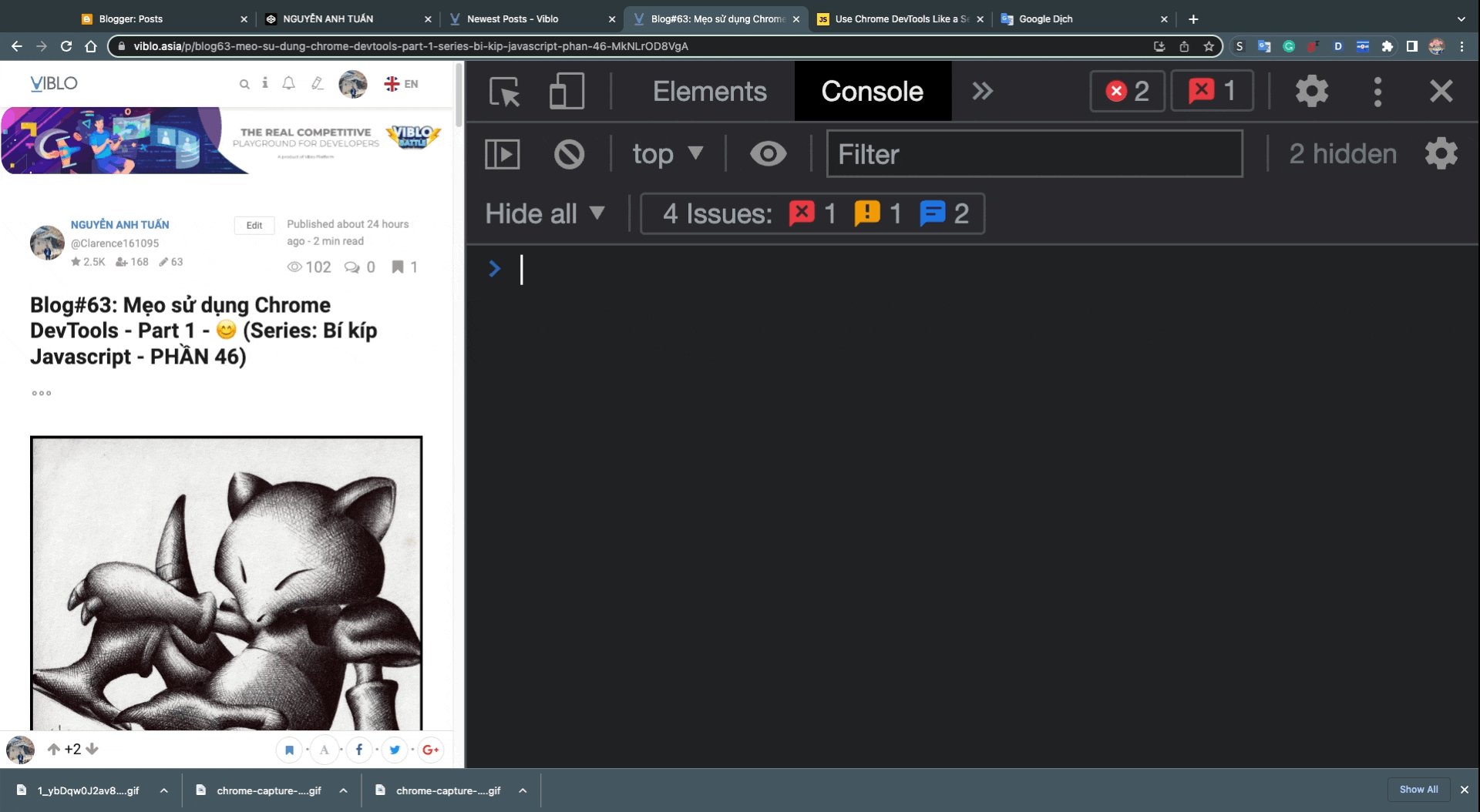
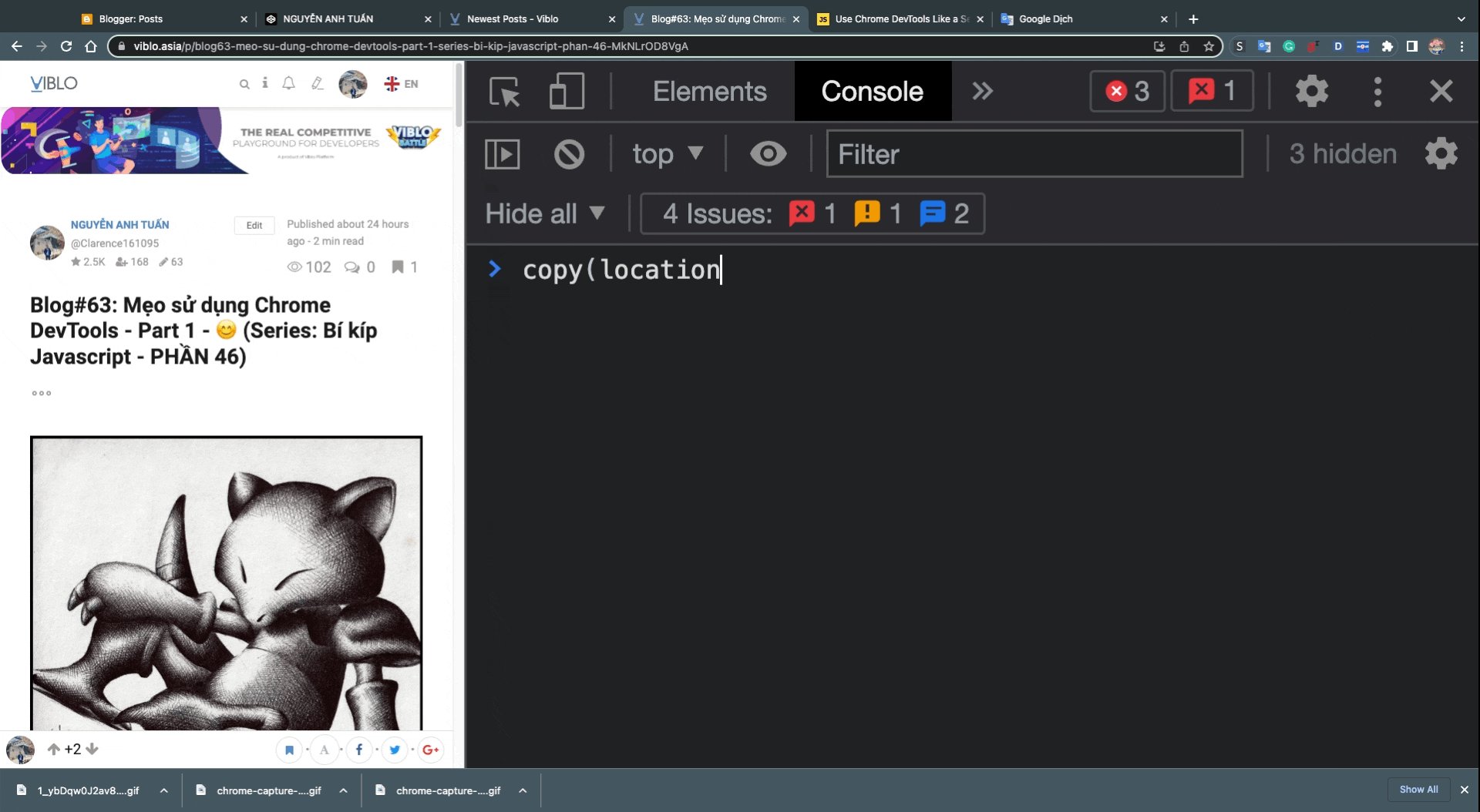
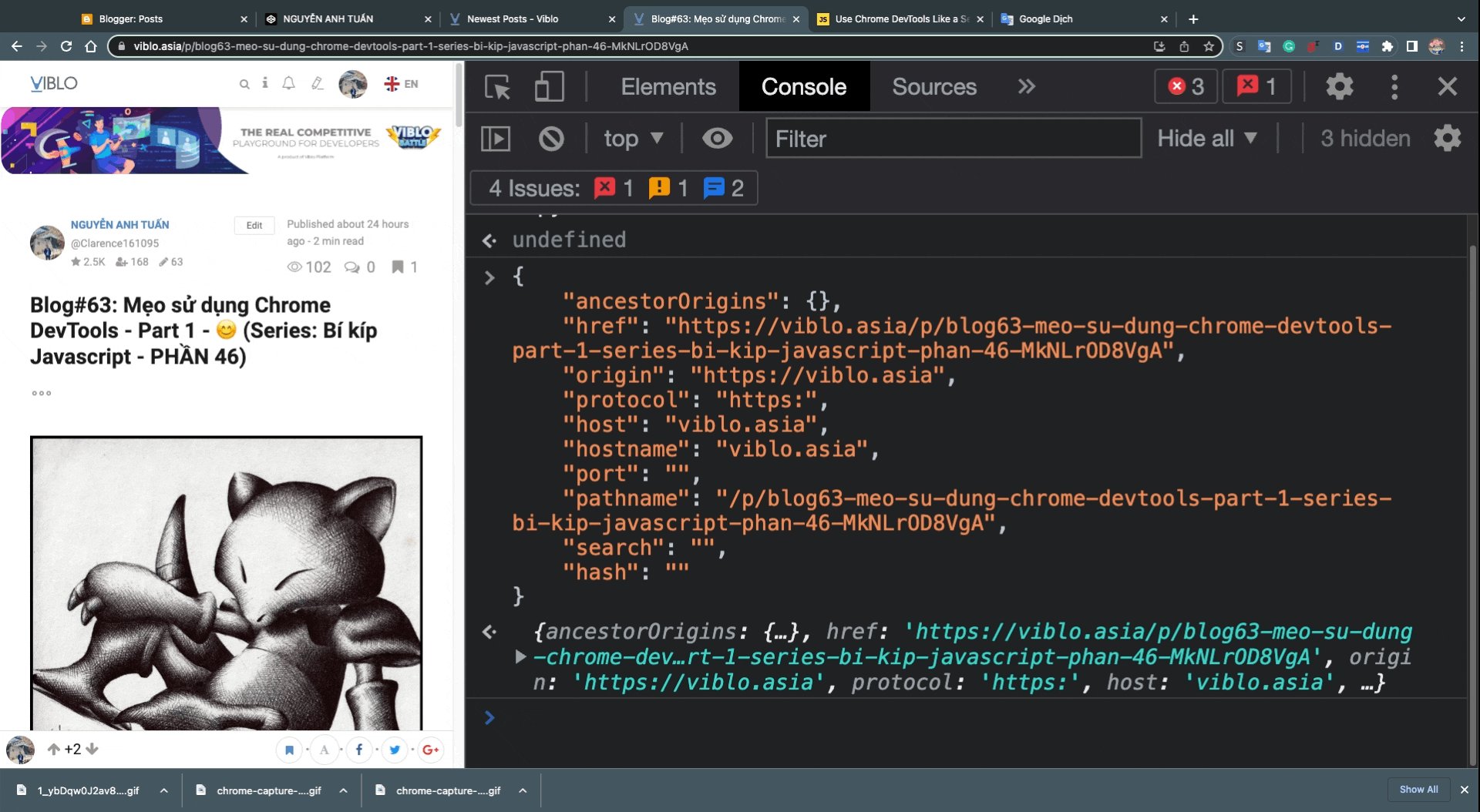
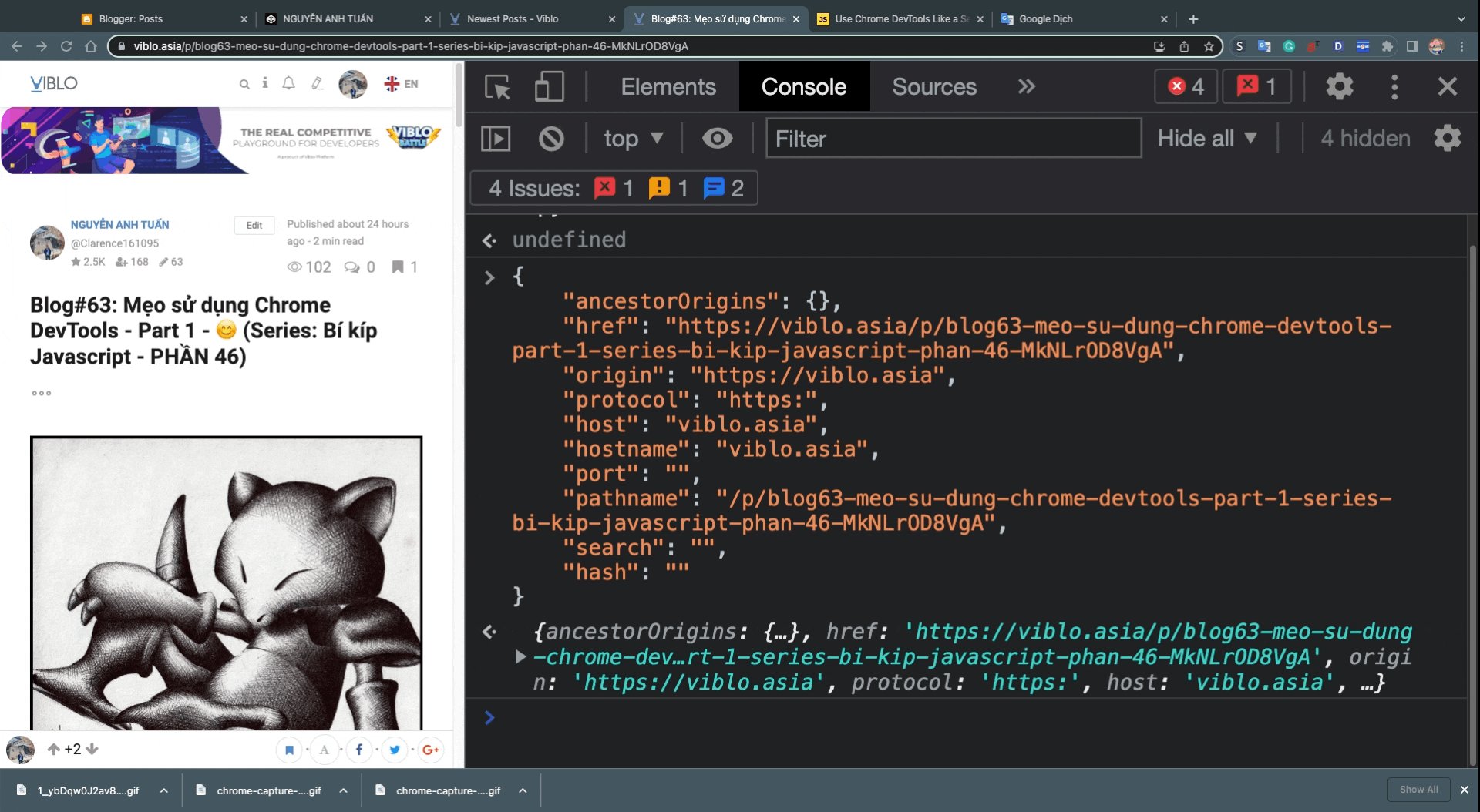
Copy Variables
Sử dụng hàm copy giá trị của một biến biến từ console vào bộ nhớ Clipboard. Cái này rất tiện khi bạn muốn copy giá trị của một biến khi nó được in ra console.
Ví dụ khi các bạn thực hiện lệnh copy($_) ($_ đã được mình nói đến ở bài trược nó refer tới giá trị được thực thi cuối cùng) => Clipboard hiện tại sẽ là: {name: 'Tuan'}

Một ví dụ khác bạn muộn thực hiện copy location hiện tại chẳng hạn.

Kết luận
Chuỗi bài về các mẹo sử dụng Chrome DevTools còn rất dài nên hôm này dừng lại đây thôi. Hẹn các bạn ở bài hướng dẫn tiếp theo nhé.
Như mọi khi, mình hy vọng bạn thích bài viết này và học thêm được điều gì đó mới.
Cảm ơn và hẹn gặp lại các bạn trong những bài viết tiếp theo! 😍
Nếu bạn thấy Blog này hay xin hãy cho mình một like và đăng ký để ủng hộ mình nhé. Thank you.😉